All websites need to prioritize security. However, I still see so many sites out there that aren’t using HTTPS (Hypertext Transfer Protocol Secure).
For those of you who aren’t currently using HTTPS, that needs to change immediately. If you don’t think it’s necessary or that important, you’re mistaken.
The truth is, security impacts the performance of your website. Also, practically every single high-quality website on the internet uses HTTPS. Consider it a strict requirement for your website.
Even six years ago, 85% of consumers avoided converting on unsecured ecommerce websites. 82% of internet users won’t even browse on a website that’s not secure.
Now, consumers and software developers alike value internet security more than ever. This was made even more evident in 2018 when Google began flagging non-HTTPS websites as “not secure” to their users, and also factoring it into a website’s search rankings.
Plus, with cybersecurity attacks more common than ever, it’s important for businesses large and small to implement as many measures in place to protect themselves and their customers as possible. Get rid of that “it won’t happen to me” mindset.
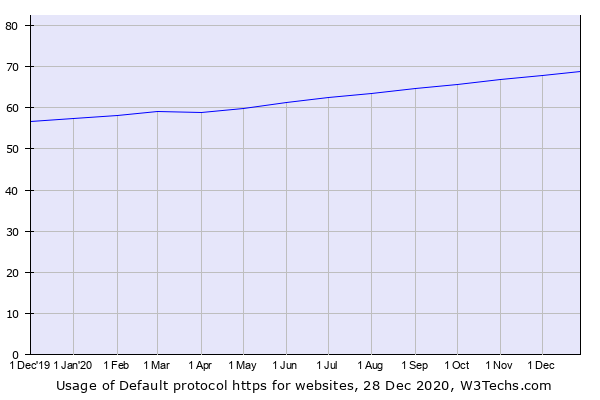
HTTPS has become more and more commonplace as time moves on, too.

Though HTTPS usage is becoming increasingly common, nearly 30% of websites still aren’t using it. In my opinion, that number is just far too high. That’s what inspired me to write this guide.
If you fall into that category, I’ll tell you everything you need to know about HTTPS, why you need it, and how to get it for your website.
Remember: Website security is all about trust. You want visitors to feel safe and secure with your business. If they don’t, they won’t feel confident enough to make a purchase.
HTTPS helps give them that confidence.
What is HTTPS?
Hypertext transfer protocols are the rules used to transfer information on a web page from a server to a web browser.
Any time a user navigates to a URL, their browser essentially opens up a line of communication with the site’s server. The browser downloads the information required to render that specific web page.
With HTTP, this communication happens with plain text, meaning any third-party can access the communication between the server and browser. If this happens, personal and sensitive information can be stolen.
In order to make the communication private, websites use HTTPS. With HTTPS, the same conversation takes place between a server and web browser, except the information is protected by SSL/TLS [Secure Sockets Layer/Transport Layer Security] encryption.
The technology renders the information transferred from a user’s web browser to the server impossible to read for would-be hackers by leveraging two “keys” (algorithms that encrypt data):
- Public key. This key encrypts the information of anyone who wants to access the server and the websites on it.
- Private key. This key decrypts the information encrypted by the public key. Only the website owners have access to this key.
This process of encrypting and decrypting is otherwise known as “authentication.”
As a server sends a web page to a browser, that page receives a digital signature that shows whether or not it has been accessed by hackers.
This prevents third-party bad actors from being able to steal personal data such as the user’s location and any financial transactions taking place.
Why HTTPS is Mandatory
HTTPS isn’t just a “nice thing to have.” It’s downright essential if you want to create and manage a successful website for your business. This is especially true if you run an ecommerce website or if you need to accept personal information from your visitors and customers.
But it’s not just about getting your users’ trust (though that’s arguably the most important thing). Here are the top benefits of adding HTTPS to your website.
User security
I briefly explained earlier that without HTTPS, your server could be vulnerable to a cyber attack from a third party disguised as a user’s web browser. Obviously, you don’t want to put your server or website at risk for any attacks like that.
But what’s arguably even more important is the privacy, safety, and security of your website visitors. As a webmaster, it’s your responsibility to protect these people.
The last thing you want is for people to get hacked or have sensitive information stolen as a result of navigating to your website. Not only is it bad for your visitors and damaging to your reputation, but it also adds a headache that could have been avoided if you put some simple security measures in place.
So for the sake of managing your online reputation, you need to be using HTTPS.
This is especially true if you’re collecting sensitive information like names, addresses, and credit card data.
Even if you’re not processing credit cards, other types of websites legally need to keep user information safe. For example, if you’re collecting any health or medical data through form fields on your website, you could be violating HIPAA (Health Insurance Portability and Accountability Act of 1996) if you’re not using HTTPS to secure the information.
Trust
You want people to trust your website. HTTPS goes a long way to securing that trust.
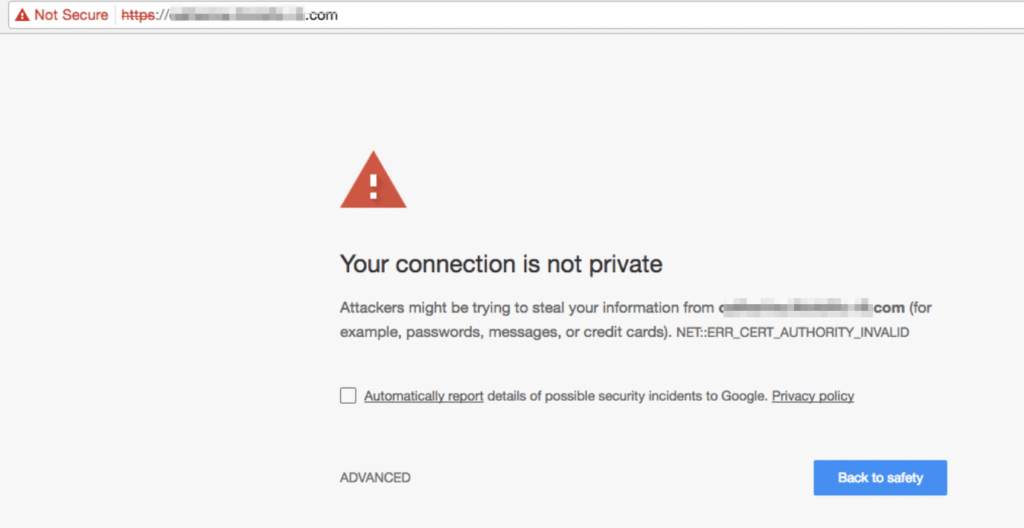
That’s because web browsers are flagging unsecure websites. Google Chrome even goes as far as flagging sites that aren’t secure. These warnings make websites appear untrustworthy.
Here’s what Chrome users see if they’re trying to access a site that’s not using HTTPS.

If you saw this message, would you continue to the website? Probably not. It’d be the equivalent of driving around a big sign in the road that says “MINEFIELD AHEAD! DO NOT ENTER.”
So if people are getting this warning as they try to navigate to your site, there’s a good chance that they won’t continue. They probably won’t come back in the future either.
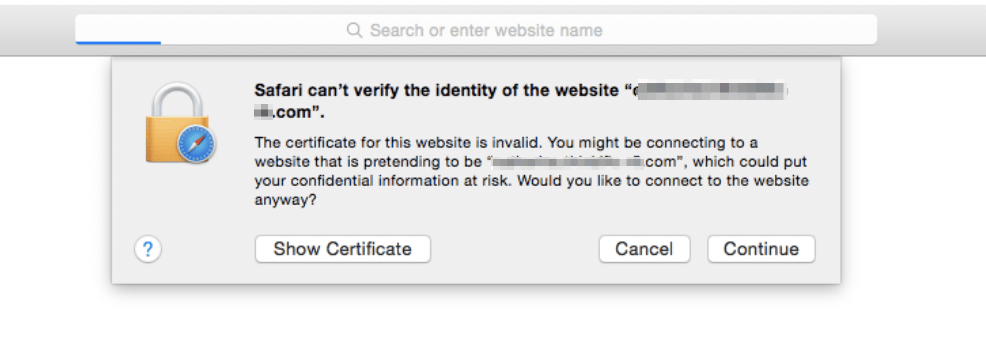
Chrome isn’t the only web browser that issues this type of warning. Users who browse the web using Safari will see a similar warning for unsecured sites.

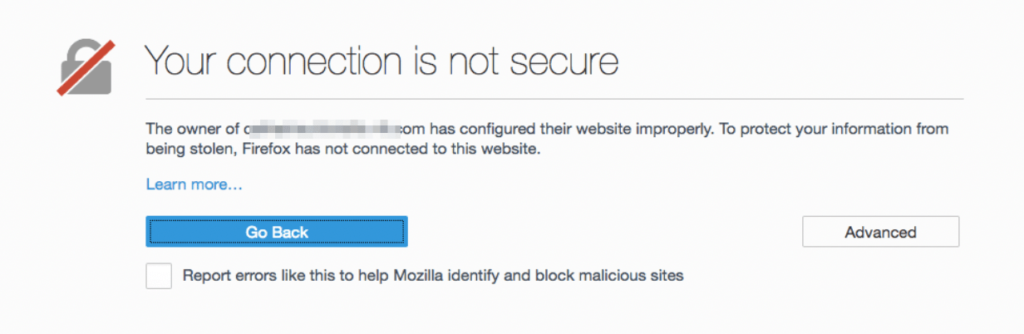
Just for good measure, let’s take a look at what happens if you’re using Firefox and navigate to a website not using HTTPS.

Each of these alerts is clearly a warning message, urging the user to stay away from the website in question. This directly impacts your website’s ability to generate leads and–therefore–your bottom line (more on that later).
HTTPS eliminates the loss of trust that this barrier creates in potential visitors.
SEO
Any time you’re planning to make a change to your website, you need to know how that decision is going to impact your SEO ranking. After all, it’s one of the most powerful channels to attract new visitors and customers.
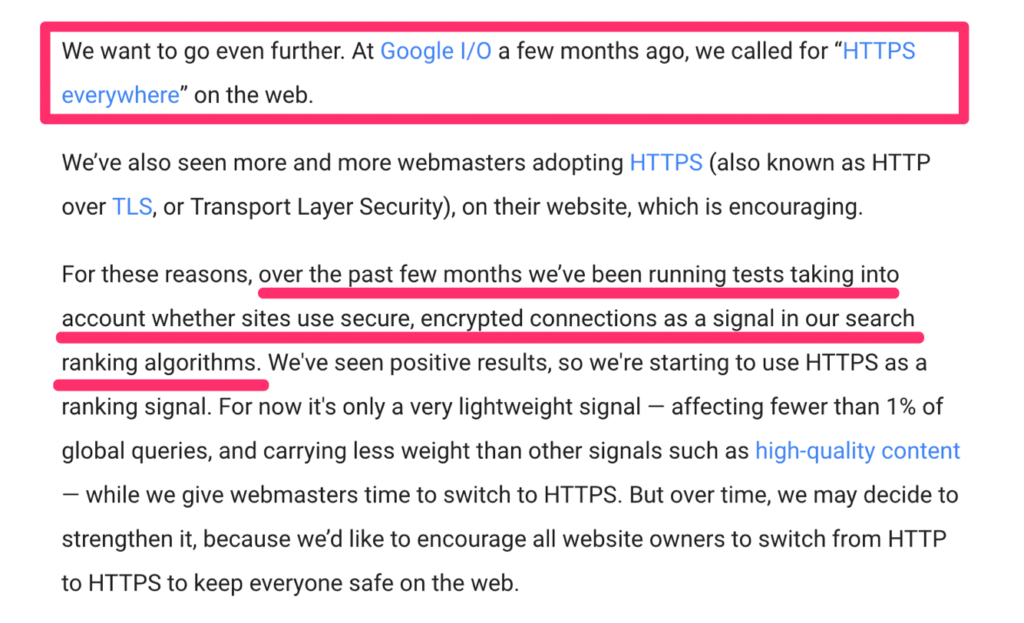
When it comes to search engines and SEO, Google must be the driving force behind your approach. Back in 2014, Google announced that HTTPS would become a factor in its search ranking algorithms.
Here is an excerpt from that announcement:

In summary, Google was telling all webmasters that they are encouraging HTTPS and will be rewarding sites who use it.
That alone should be enough for you to make the switch. If you’re not prioritizing SEO, you’re going to have a tough time getting traffic to your website. But by simply making the change from HTTP to HTTPS, Google will give you a boost in your search ranking.
Gary Illyes, a webmaster trends analyst at Google, was quoted saying that HTTPS would even break a tie between two websites with equal quality signals. So making the change to HTTPS could be the difference between your site making the first or second page of Google, which is huge.
Lead generation and conversions
This piggybacks off of my last point about trust. If your website isn’t using HTTPS, users will be reluctant to navigate to your website. Even if they do manage to visit your site, they likely won’t fill out any lead generation forms.
Even if it’s something as simple as providing their email address, users will hesitate if they think that a third-party will get access to the information. Especially considering that those parties could send them malicious emails pretending to come from your website.
They’ll be more confident filling out form fields and converting into leads. People are nervous about credit card fraud as it is, so it’s your responsibility to let them know that the connection is safe.
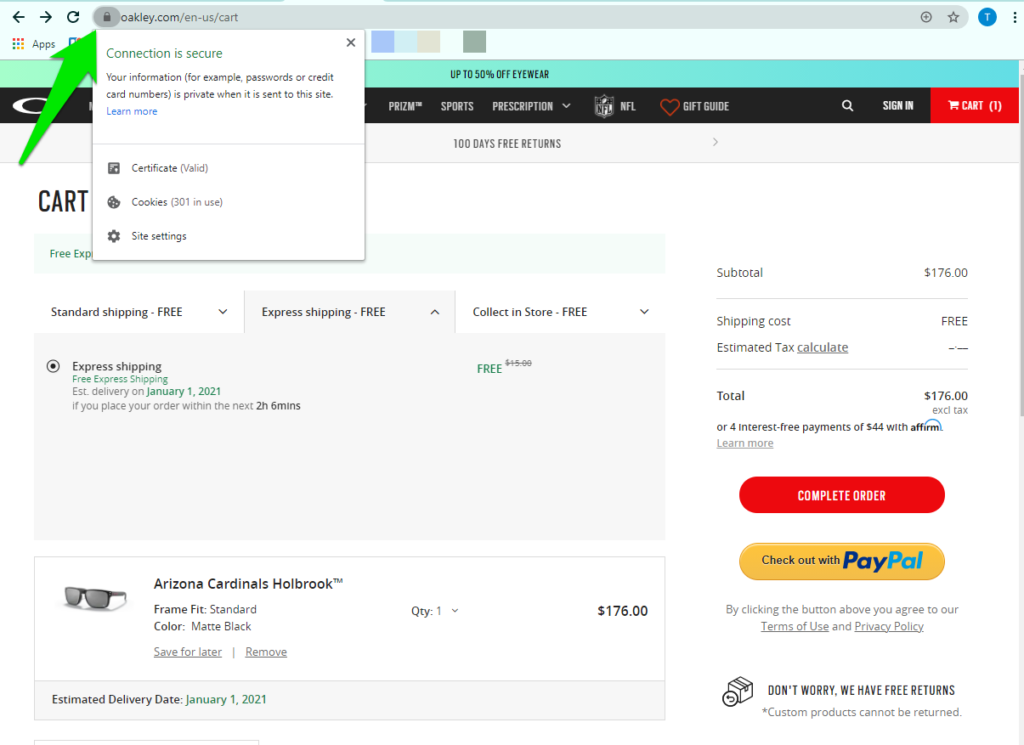
Here’s an example of a secure payment page from the Oakley website.

As you can see, HTTPS appears in the domain. But next to that, there is a lock icon, which is used by Google Chrome, Firefox, and Safari as another indication that the site is secure.
If you click on the icon, you’ll get a more in-depth explanation about the security of the website. It even specifically says that passwords and credit card information are safe and being sent over a private connection.
With HTTPS, site visitors will have that extra sense of security and feel safe when they’re completing the purchase process.
How to get HTTPS for your website
Now that you understand the importance of HTTPS, it’s time to get it set up for your website.
But where do you start? Luckily, the process of setting up HTTPS on your website is pretty straightforward and simple.
Here are the four steps to take care of this today:
Step #1: Buy an SSL certificate
The first thing you need to do is purchase an SSL certificate. You can do this on platforms like SSLs.com or NameCheap. Both of these sites have SSL certificate options for less than $10 per year. They also offer different pricing plans depending on what you’re looking for and for how many sites you have.
The best web hosting services will usually offer a free SSL certificate. This is nice because they’re typically a lot more hands off. After all, it comes with your web host so you won’t have to buy it.
However, your business might need a different certificate depending on what you do (e.g. a large ecommerce company might need an extended validation certificate that your web host might not offer).
That’s an added incentive for webmasters to use those providers. You should definitely keep this in mind if you’re creating a new website or if you’re looking to change hosting providers.
Step #2: Install the certificate
Next, a web developer will need to configure your site and install the SSL certificate on your server.
Unless you have experience with web development, I wouldn’t recommend doing this on your own. It requires a bit of in-depth knowledge on managing your website’s backend. And if you mess up, you could end up with mixed content errors (see step 3).
Of course, if the SSL certificate is included in your web hosting, you won’t have to worry about installation either.
In addition to web hosting providers, it’s also worth noting that the best website builders and ecommerce platforms will usually offer a free SSL certificate as well. Wix, Squarespace, Weebly, Shopify, and BigCommerce are just a handful of platforms that offer SSL certificates when you sign up.
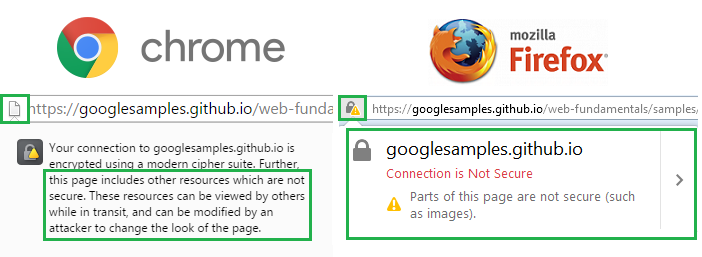
Step #3: Check for errors
Once the certificate has been installed, you’ll need to check all of your web pages to ensure that it’s been done properly. Look for mixed content errors, which happens if a web page is referencing non-HTTPS elements.

Source: SSL2Buy
Usually, it’s easy to fix these. However, other times it can be a bit more complex. That’s why it’s important to have a professional handle the conversion to HTTPS instead of just trying to do it yourself.
If you do turn to an IT pro, make sure to discuss what happens if there are mixed content errors before you buy the SSL certification.
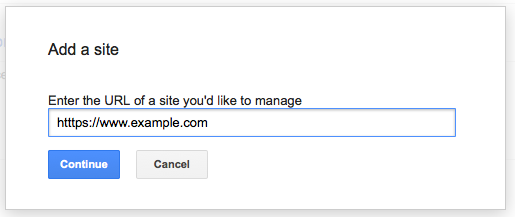
Step #4: Notify Google
Be proactive and notify Google once you’ve added HTTPS to your site. You can do this through Google Search Console. You can do this by adding the new HTTPS url to your website’s sitemap:

Google will crawl your HTTPS site and re-index it in their database. You could wait for them to crawl it automatically, but there’s no reason to wait. The sooner this happens, the sooner you’ll get the SEO benefits.
Keep in mind, your search rankings might actually decline initially when you switch your website to HTTPS. That’s normal. But you can expect your site to be back where it was (or better) after Google has a chance to re-index all of your content.
Going Beyond HTTPS
Of course, there’s a lot more that goes into website security than just HTTPS.
If you’re interested in taking more steps to make sure your website is safe from hackers, here are a few areas you should keep in mind:
Choose a safe web hosting provider
A safe website starts with a safe web host. That’s why you need to research and vet your web hosting options for security and privacy before you jump into one.
All of the best web hosting services offer layers of security and protection to their websites. However, that doesn’t necessarily mean your website is completely out of the woods.
For example, shared hosting plans put multiple websites on one server. While that might keep your hosting prices low, it means that your website is more vulnerable.
That’s because if another site on the server is targeted, hackers might be able to harm your website as well even though you’re not necessarily the target.
This doesn’t mean that shared web hosting is bad. However, if you really want to take your website security seriously, you should consider upgrading to Cloud, VPS, or even dedicated hosting options.
Secure your personal and work computers
Any computer that you and your employees use to access your company’s website needs to be secure. That’s because hackers can place harmful malware onto your computer that allows them to access your website’s login information.
From there, it’s a simple matter of logging into your website and accessing potentially sensitive information such as your customers’ financial information and personal details.
To protect against this, you will need to install good antivirus software onto your computer. You’ll also want to regularly scan your computer for malware, spam, and adware.
Go deeper: Looking for some good software to help? Here’s our list of the best endpoint security software out there.
This is a continuous process. That means you can’t just install it and forget about it. Hackers spend their days figuring out new ways to hack your computers and websites. So you need to regularly update your antivirus software and scan your computer to keep up.
Speaking of updates…
Keep everything updated
Everything from your personal computer, to your antivirus software, to your content management system (CMS), to your plugins needs to be up-to-date. This will help ensure it has the latest security measures to protect you from hackers.
Remember, the evil-doers of the internet world are hard at work each day coming up with new and inventive ways to access your digital information. That’s why you need to make sure you have the latest measures put in place to fight them back.
This is especially important because most cyber attacks are automated nowadays. Hackers leverage bots that target websites with old security measures or none at all.
So regularly check every piece of software and hardware that touches your website’s infrastructure for updates. Doing so takes time and energy–but can save you a ton of money and headaches down the road.
Leverage good security plugins
Your website’s CMS likely offers downloadable plugins that help fight against bots and viruses. These tools help monitor your website for you and prevent attacks before they occur.
Go deeper: If you use WordPress, we have a great guide on the best WordPress security plugins. The plugins help you combat malware, spam, and other threats by building a solid firewall for your website.
If you don’t use WordPress, check your website’s CMS for what they offer in terms of security and privacy plugins. You might have to pay for it but the cost is well worth the peace of mind and protection for your website’s visitors.
Regularly backup your website
Of course, the best laid plans often go awry. The same goes for your website.
You might have the best security plugins with a crack team of webmasters managing everything, but you still manage to get hacked. When that happens, your website could be taken down and you could lose everything.
That is, unless you back up your website regularly. This will ensure that you don’t lose all of your hard work because of one security incident.
There are a lot of backup plugins out there to help. We recommend using BackupBuddy. It’s one of the five best WordPress backup plugins in our review.
Conclusion
Every website needs to have HTTPS.
It’s downright essential for any website–but especially if you’re an ecommerce company looking to build trust and conversions. This isn’t just something you can just ignore. Doing so will result in visitors turning away from your website in favor of one of your competitors who does take website security seriously.
Plus, adding HTTPS to your website is easy. Just follow the simple four-step process described above. Doing so will take a little bit of time, but result in huge benefits.
The best part: This is a set-it-and-forget-it situation. Once you’ve enabled HTTPS, pat yourself on the back. You don’t have to worry about it anymore!
from Quick Sprout https://ift.tt/33afuas
via IFTTT
No comments:
Post a Comment