Editing source code works best when deploying an HTML editor, which allows developers to edit their code without adding hidden formatting characters. Two of the best HTML editors on the market are Atom and Visual Studio Code.
These two code editors give developers the ability to work more efficiently by speeding up the coding process. Some source code editors even allow you to add plugins or extensions that make you more productive. Because of the amount of time developers spend typing, selecting just the right HTML editor is an important choice.

Atom and Visual Studio Code Compared to the Best HTML Editors
Through our research, we placed both Visual Studio Code and Atom on our list of the best HTML editors. However, we chose to rank UltraEdit a little bit higher than those two, naming it the best HTML editor for advanced users. You can receive a 30-day free trial with UltraEdit.
- UltraEdit — Best Versatility for Advanced Users
- Sublime Text — Best for Customization
- Atom — Best for Collaborative Coding
- Visual Studio Code — Best for Debugging Code
- BBEdit — Best for Simple HTML Editing
- NoteTab — Best for Fast HTML Coding
- TinyMCE — Best Flexible and Powerful WYSIWYG HTML Editor
Atom vs. Visual Studio Code High-Level Comparison
Visual Studio Code and Atom are two of the most well-known source code editors on the market. However, they have vastly different backgrounds.
Atom is an open-source HTML editor that GitHub developed, introducing the editor in 2014. Although Atom is a popular choice among coders, GitHub hasn’t released new features for it in the past few years.
Considering the lack of new features and considering that Microsoft bought GitHub in 2018, it may not be a surprise that GitHub recently announced that it will stop actively supporting Atom in mid-December 2022. Instead, GitHub announced it will be supporting Visual Studio Code. (Even though Microsoft owns GitHub, it operates as its own entity under the Microsoft umbrella.)
Microsoft announced the formation of Visual Studio Code in 2015 and officially released it in 2016. Although Microsoft is behind Visual Studio Code, this is open-source software.
One of the reasons GitHub is choosing to put an end to support for Atom is because Atom is a desktop application. In the announcement of the sunsetting of Atom, GitHub mentioned that it wants to focus on cloud-based dev tools. Visual Studio Code is a cloud-based option.
Products and Services Offered By Atom and Visual Studio Code
In terms of the high-level features they offer, Atom and Microsoft Visual Studio Code are relatively similar. Some of the features that are similar include:
- You receive support for Linux, Windows, and Mac OS.
- You can manage multiple projects.
- You can edit blocks of text.
- Both HTML editors will auto-complete your code if desired.
Additionally, both Atom and Visual Studio Code are easy to install in just a few minutes.
Company Health and Stability of Atom and Visual Studio Code
With the announcement that GitHub will be sunsetting Atom at the end of 2022, Visual Studio Code is easily the more stable option. Because of the sunsetting of Atom, its users will need to migrate to another text editor before the end of 2022. GitHub will be archiving all projects associated with Atom as well.
With Microsoft providing support for Visual Studio Code, the stability of this HTML code editor appears to be one of the strongest in the market. It’s difficult to imagine a scenario where Microsoft stops supporting Visual Studio Code or moves it to another owner.
When Microsoft launched Visual Studio Code, it was looking for a source code editor that could compete with Atom. In 2018, a couple of years after releasing Visual Studio Code, Microsoft acquired GitHub, meaning Microsoft owned both Atom and Visual Studio Code.
With Microsoft owning both editors, perhaps it isn’t all that surprising that support for Atom is coming to an end.
According to reports, it is possible that some of the developers who created Atom may try to position Zed, a free code editor that’s similar to Atom, to compete with Visual Studio Code after support for Atom comes to an end.
Atom vs. Visual Studio Code Pricing Comparison
Both Atom and Visual Studio Code are available as free downloads.
Should you need additional help with Visual Studio Code, you can purchase business- and enterprise-level subscriptions. These subscriptions, which start at $499 per year or $45 per month, offer:
- Automatic updates to the latest versions of Visual Studio Code
- Rollbacks to older versions of Visual Studio Code
- Training resources to help with coding development
- Technical support benefits
- Access to additional software downloads
- Visual Studio Professional IDE
- Azure DevOps
Atom does not offer any pay subscription options for additional features or benefits.
Atom vs. Visual Studio Code Core Criteria Comparison
As we built our list of the best source code editors, and as we specifically compared Visual Studio Code and Atom, we focused on a handful of criteria. HTML editors are not all the same, and these criteria help to set them apart.
Finding an HTML editor that matches the specific needs you have for creating code is an important part of the selection process. Through our regular research into these editing options, we found that the following criteria are the most important for the majority of coders.
We’ll break down each of these criteria in detail in the sections below. We also will select a winner between Visual Studio Code and Atom in each section (although they may tie in some of the criteria). If you would like to see how these two HTML editors compare to some of the other top options, check out our list of the best HTML editors.
Text Editors vs. WYSIWYG Editors – Tie

HTML editors will work as either a text-based editor or as a WYSIWYG editor (short for “what you see is what you get”). Some coders prefer the text editor format, where you must manually type all parts of the code as text. You can’t see the results of the changes until you run the code.
The WYSIWYG editor might be easier to use for some coders, because it allows you to make selections within a visual interface. As you make changes to the code, the display will reflect the results of these changes in real time.
Some call Atom a “modern” WYSIWYG editor, as it works as both a visual- and text-based editor. Atom offers limited WYSIWYG features, giving you the ability to see what your changes look like as you make them. But it also works as a text editor for those who prefer that type of functionality.
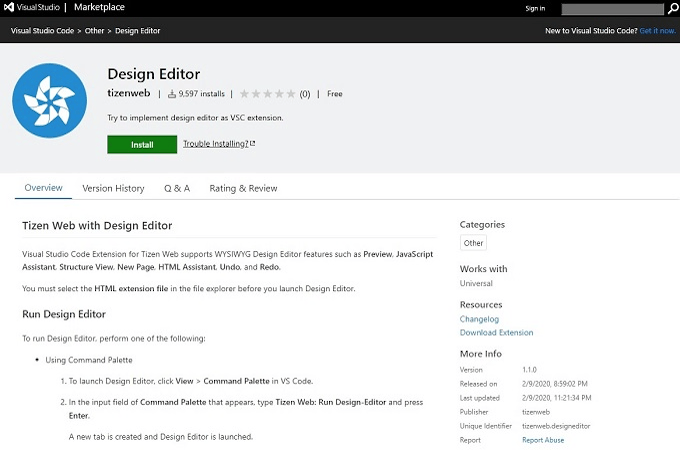
Visual Studio Code also is not a full-fledged WYSIWYG, as it requires an extension, such as Tizen, to obtain some WYSIWYG functionality. Otherwise, Visual Studio Code operates as a text editor.
Time-Saving Tools – Visual Studio Code Wins

At one time, using a clean text editor, like Notepad, was an option for coding. However, source code editors quickly became the preferred tool for this type of work because of the extra features they provide. They deliver time-saving options, such as auto-complete that suggests additional code for you, based on the code you entered up to this point.
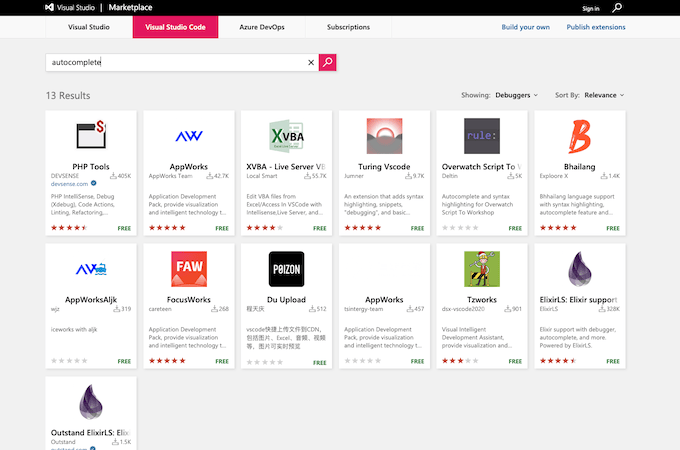
As far as being able to save you time when coding, we give Visual Studio Code the edge. It offers a number of options for customizing the platform. You can use these options to save time while working. Primarily, Visual Studio Code offers multiple extensions that offer access to third-party tools that can streamline your workload.
Additionally, Visual Studio Code offers a debugging tool that is stronger than anyone else on the market offers. This saves time by catching errors and mistakes.
Atom’s time-saving features include auto-completion and split interfaces, but they aren’t quite as extensive and powerful as what Visual Studio Code offers.
Collaboration – Atom Wins

When you are working on a coding project with other people, you may want to be able to collaborate through your HTML editor, rather than through another type of software. Some HTML editors make collaboration an easy process, while others don’t have collaborative features built into them. Both Atom and Visual Studio Code have add-on collaborative features that are highly useful.
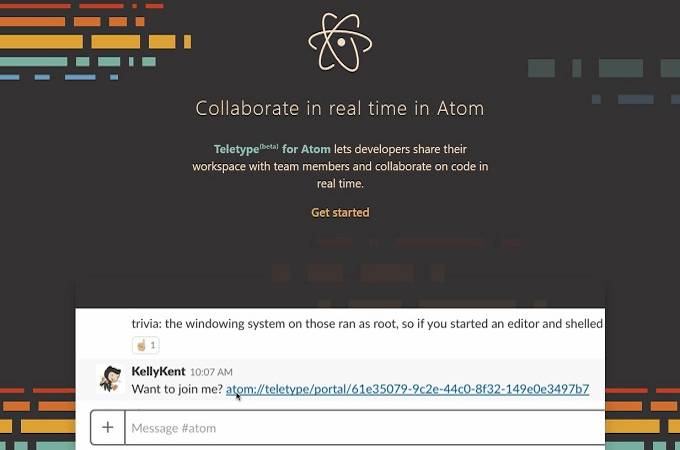
Atom allows for collaborating with other coders through its Teletype package. Through Teletype, you can communicate with other coders in real time. You can even share your workspace with those other coders, so they can see what you are doing.
You can use Slack inside Atom’s Teletype to enhance your collaborative efforts. Ultimately, these features are great for helping younger coders learn how to perform certain coding actions in real time.
With Visual Studio Code, you can use Microsoft Live Share to collaborate with other users. This is a video collaboration feature that also allows for screen sharing. You can see the other people on the team while you work with them on code, just like a video call. Live Share is available as an extension pack with Visual Studio Code. This is a strong collaborative feature, but we like Atom’s options a little better.
Customization and Extensibility – Visual Studio Code Wins

Rarely will you find a source code editor that’s perfect from the second you begin using it. Instead, it’s far more common to need to add features to the editor to match your specific requirements. By customizing the source code editor, you can create new features that are beneficial for you.
With Visual Studio Code, installing extensions is the best way to gain extra features and to personalize the way the editor works. You certainly can operate Visual Studio Code as is without adding extensions, but the extensions make things far easier.
As a significant advantage, the extensions in Visual Studio Code run separately from the editor, so your performance should not suffer while using extensions.
With Atom, you can add open-source packages to the editor to gain other features. However, through our research, we found that the extensions with Visual Studio Code are more powerful and easier to use than the packages you can add to Atom.
Version Control – Tie

When your HTML editor includes support for version control, coders can see all versions of their coding projects. If you ever need to go back to an earlier version of your coding project, version control features make this possible.
Git is the most popular version control system for developers and coders. It allows you to track changes to any projects, which is important when you are collaborating with other team members on a coding job.
As you might expect because GitHub developed Atom, Atom includes support for Git inside the HTML editor. As long as the project root for your project in Atom contains the Git repository, you can make use of version control.
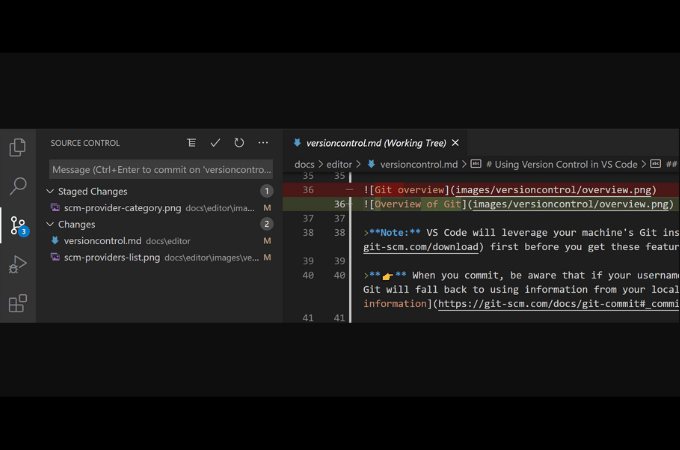
Visual Studio Code also includes integrated Git support, resulting in features important for making use of version control.
Color Coding and Highlighting – Visual Studio Code Wins

Some HTML editors allow you to highlight certain segments of the code with a different color in the background or text. This is a valuable feature, as it simplifies the process of finding certain segments of the code that may need more attention later.
Many coders make use of different color highlights to make it easier to find tags that they’ve inserted into the code. The colors in the markup are ideal for identifying blocks of code in the raw text that you may need to reference.
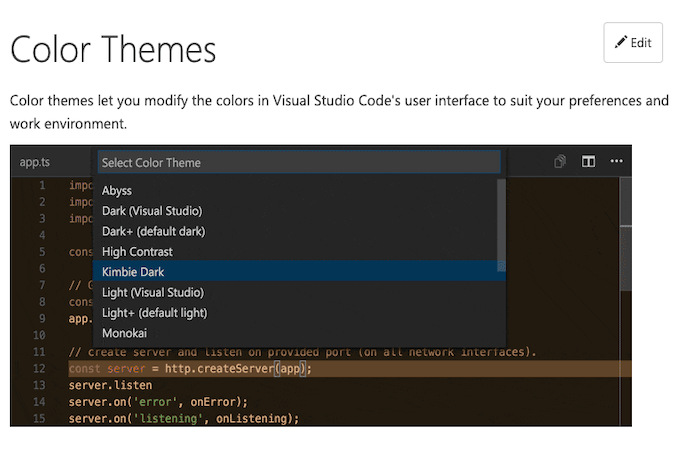
With Visual Studio Code, you can make use of extensions to introduce themes to the editor. These themes contain a number of different color options that you can use to highlight lines of code or tags.
Atom makes use of a feature called Color Picker to create different colors within the code.
We prefer the Visual Studio Code extension because it’s easier to use than Color Picker, but both HTML editors offer the features you need to highlight certain segments of text within your coding project.
Final Verdict – Visual Studio Code Wins
Although we like Atom as a strong HTML editor, Visual Studio Code is our selection as the better option currently. In the past, we probably would’ve given Atom the advantage, as it has been a trustworthy option for many coders for years.
However, Visual Studio Code has a number of strong features in important areas that give it the edge now. Additionally, with active support for Atom ending in late 2022 and with Atom not receiving any new features for the last few years, Visual Studio Code becomes the clear winner in this comparison.
from Quick Sprout https://ift.tt/0BDcYh1
via IFTTT
No comments:
Post a Comment