What draws people to your content?
In the past, I’ve explained how to write introductions that make the rest of your post irresistible. But before readers can even have a chance to read your intros, they’ll need to click on your headline.
Headlines go way beyond just blog posts. This is something you need to focus on for every piece of content you produce.
Whether it’s a new video on your website or a breaking news story you’re sharing via social media, it all starts with a captivating headline.
Obviously, you want people to consume the content you’re producing. But the reality is they probably won’t. According to research from HubSpot, 43% of readers just skim through posts.
But if your goal is to get clicks and drive traffic to a landing page, all you need to do is focus on the title.
That’s because 80% of people will read a headline. So there’s a good chance your headlines will be seen by most of your audience. Now, it’s just up to you to make sure it’s appealing enough to get clicks.
Include a number
Numbers are a great way to draw attention to your post and increase clicks. That’s because readers know what to expect when they see a number in the title.
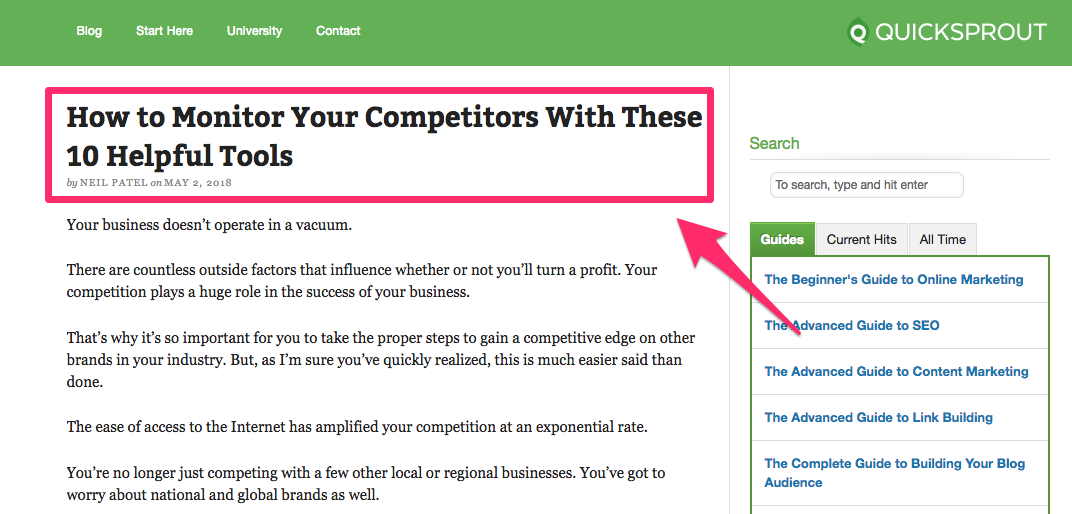
I use them when I’m writing my blog posts all the time. Here’s a recent headline I used for an article about how to monitor your competition.

When someone stumbles upon this headline, they know exactly what the post will entail. Basically, it’s going to be a list of 10 different tools.
As I mentioned, readers like to skim through content. Lists are appealing because they make it easy to bounce from one point to another.
The reader doesn’t have to read every single word to scan through this list. As a result, they are more likely to click on it.
But what numbers should you use? According to research-based 2017 Facebook engagement data, these are the top ten performing numbers:
- 10
- 5
- 15
- 7
- 20
- 6
- 8
- 12
- 9
- 3
Numbers that are increments of five make up four of the top five results on this list.
But that doesn’t mean you should include numbers like 50 or 100. As you can see, none of the top ten results include numbers higher than 20.
That’s because people don’t want to spend all day reading your content. They know it will take only a few minutes or so to skim through a list of 10. But anything upward of 20 is much less appealing and won’t produce as many clicks.
Don’t overlook the length
Don’t ramble. Your headline shouldn’t be as long as an introduction. But it shouldn’t be only a few words either.
One sentence or fragment of a sentence should put you in a good spot to get clicks. That’s because it provides your audience with enough information to grab their attention.
Research shows that headlines between 16 and 18 words produce the most engagement:

Analyze your current headlines.
If they are fewer than ten words, it could be the main reason why you’re getting an unsatisfactory number of clicks. On the flip side, if your headlines have a word count that’s pushing 30, it’s still not optimized for the highest engagement.
Don’t get carried away here. Your headline needs to make sense and read well.
Adding or removing a couple of words just to fit within the 16 to 18 range isn’t going to help you if the title doesn’t make any sense.
In addition to your word count, you should also consider the number of characters in your headline.
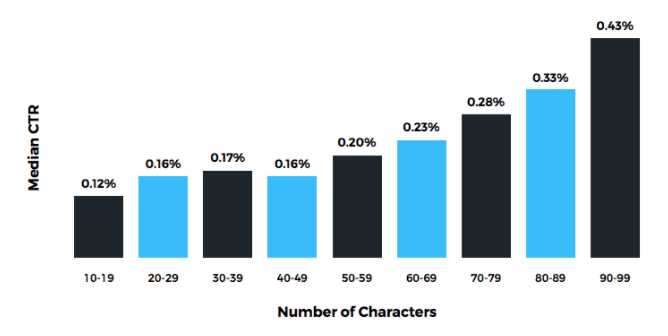
Take a look at the data analysis in this article from Contently:

As you can see from the graph, headlines with the highest click-through rates have between 90 and 99 characters.
Interestingly enough, the title of this post is,
According to a study, There’s a Good Chance You’ll Click This Headline Because It’s 97 Characters.
The character count falls within the recommendations of the research.
Have you noticed anything else about this title? I’m sure you’re not in the habit of counting words. Truthfully, I’m not either. But for the sake of this post, I’ve been paying more attention to this.
The article from Contently has 16 words in the title. This aligns with the research on word count and its relationship to engagement I talked about earlier.
It hits the mark for both categories.
Basically, if you can write headlines that are between 16 to 18 words and have 90 to 99 characters, you’ll be putting yourself in the best position to get the most possible clicks.
Shock your audience
Come up with a headline that is too intriguing for readers to pass up on.
Make your audience ask themselves “huh?” or “is this even possible?”
Shocking headlines are sometimes referred to as click-bait. It’s okay to do it as long as you are not letting your readers down with your content.
Here’s what I mean by this. If you are going to use a shocking headline, the content had better deliver as promised.
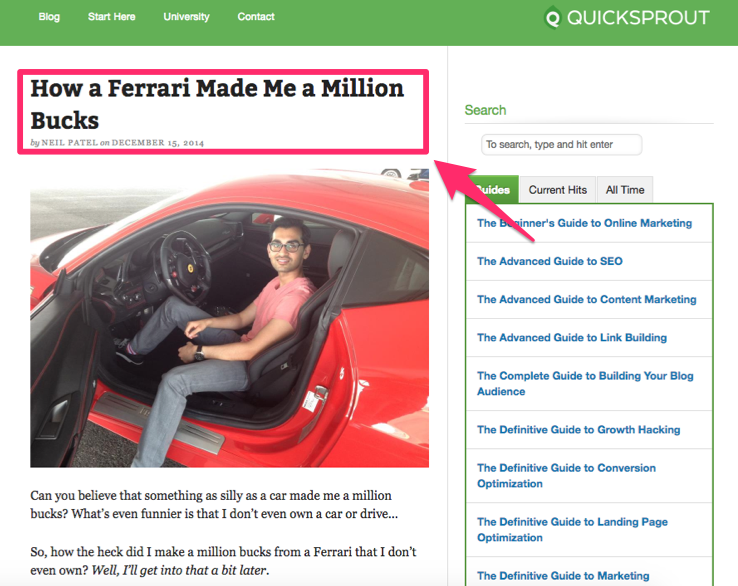
Take a look at this old blog post I wrote about how I made $1 million with a Ferrari:

What a throwback picture! I almost don’t recognize myself with all that hair.
But this is the type of article that generates clicks because the headline is so shocking. It draws the attention of readers for several reasons.
First of all, a Ferrari is a well-known sports car recognized internationally. They are expensive and turn heads whenever they are seen on the road.
Second, I don’t know anyone who wouldn’t be interested in how to make a million bucks. And there’s a way to make money with a sports car? The title is too intriguing to ignore.
It makes the user question if that’s actually possible.
You can come up with headlines like this as well. Think of something exciting you’ve accomplished. Put it into your headline.
Set a benchmark
Another way to get people to click on your headlines is to use a benchmark.
Show them how they can achieve something by clicking on your post and reading more information. For example, let’s say your company sells dietary supplements.
A benchmark headline could say,
How you can lose 30 pounds in the next 30 days.
This strategy combines the benchmark method with the previous tactic of using a shock factor. Losing 30 pounds is extreme on its own. But doing it in 30 days? That’s something that even people who aren’t trying to lose weight would be interested in reading.
Just make sure your headlines are realistic. You want to set a benchmark that’s attainable.
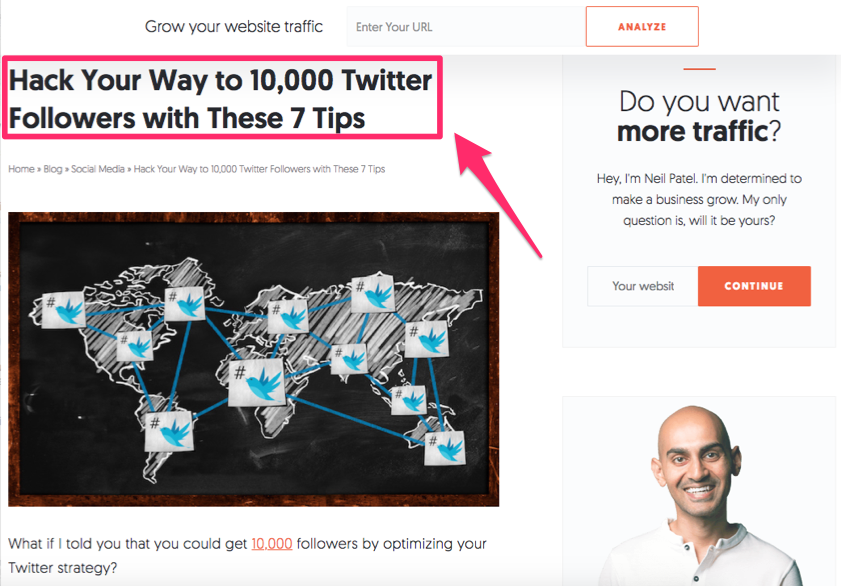
Check out this example from my blog where I discuss how to get more Twitter followers:

The benchmark here is 10,000.
It’s a high number, but it’s still realistic. If the title said, “How to get 10 million Twitter followers,” it would be much less believable.
For most people, reaching 10 million followers on social media is unrealistic. I know my blog audience. I’m speaking to entrepreneurs and business owners, not celebrities.
I set this benchmark at a number I think they can reach.
Discuss relevant topics
Your headlines need to be relevant to a few different things.
First of all, they need to be appropriate for your brand and voice. If your business is in the music industry, you shouldn’t be writing headlines about how to survive an earthquake.
Yes, that example may be a bit drastic, but I’m sure you understand what I’m talking about.
Second, your headlines must be relevant in terms of their timing. If you’re reporting a news story that happened two weeks ago, you’re too late. That headline is meaningless now.
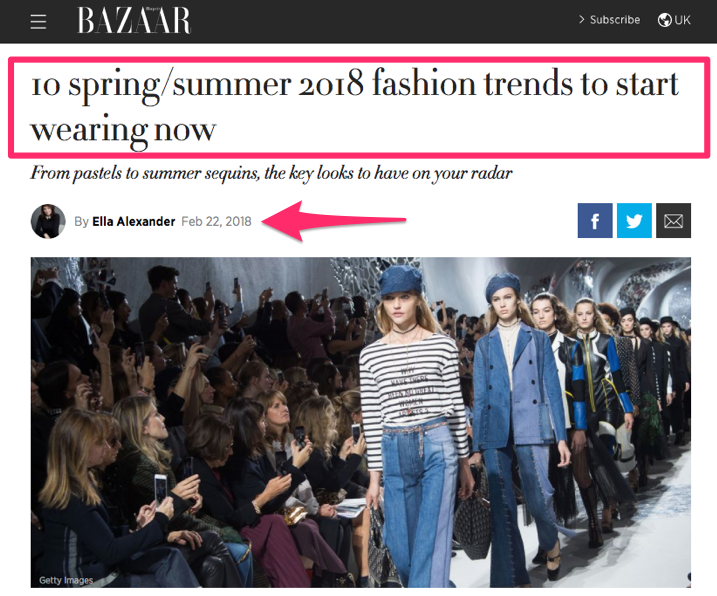
Here’s a great example of a relevant headline from Harper’s BAZAAR:

As a magazine that specializes in fashion trends, pop culture, and beauty advice, it uses a headline on topic for the brand. It hits the mark for our first component of relevance.
This article discusses fashion trends for the spring and summer of 2018.
But notice when it was published. The article was released on February 22, 2018. So the timing is perfect as well.
If it came out in the spring or summer, it would be too late. Readers aren’t going to click on something that’s old news. The time to buy their spring and summer clothing is before the season starts.
Teach your readers “how to” do something
If you’ve been reading my blog for a while, you know I’m a big fan of creating informative guides teaching you how to do certain things.
If you are an expert in a particular field or industry, use your extensive knowledge to your advantage. Create step-by-step guides for your readers.
In addition to being informative, such posts are also a great way to get lots of clicks.
Here’s something else you need to take into consideration. Sure, you’ll be sharing your content on all your distribution channels. But that’s not the only way your content will be seen.
You’ll also need to write headlines based on organic traffic. Your organic traffic comes from unpaid search engine results.
If someone needs help accomplishing something, what do you think they’ll type into Google? There’s a good chance they’ll type the words “how to,” so it’s in your best interest to include these words in your headlines for SEO purposes.
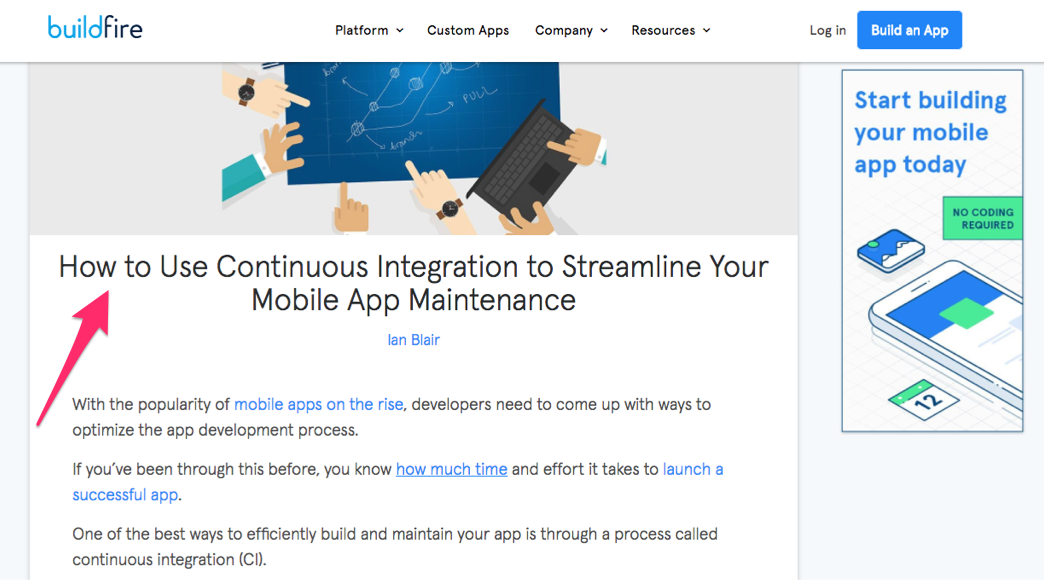
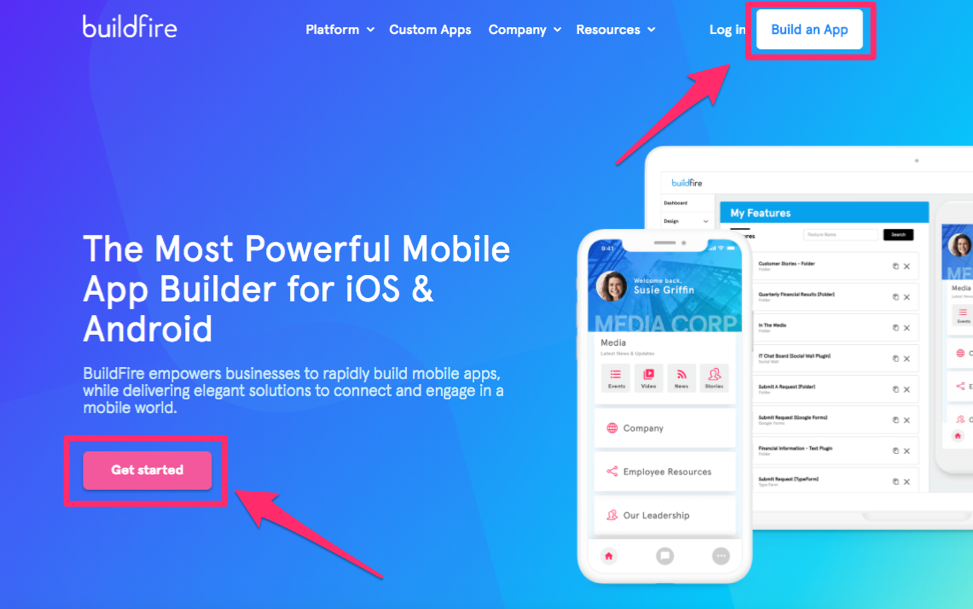
Take a look at this article from BuildFire:

First of all, the content of this article is relevant to the brand—a topic I discussed above.
But based on this headline, it’s clear the post will show people how to do something.
BuildFire specializes in everything related to mobile applications. More specifically, they handle custom app development.
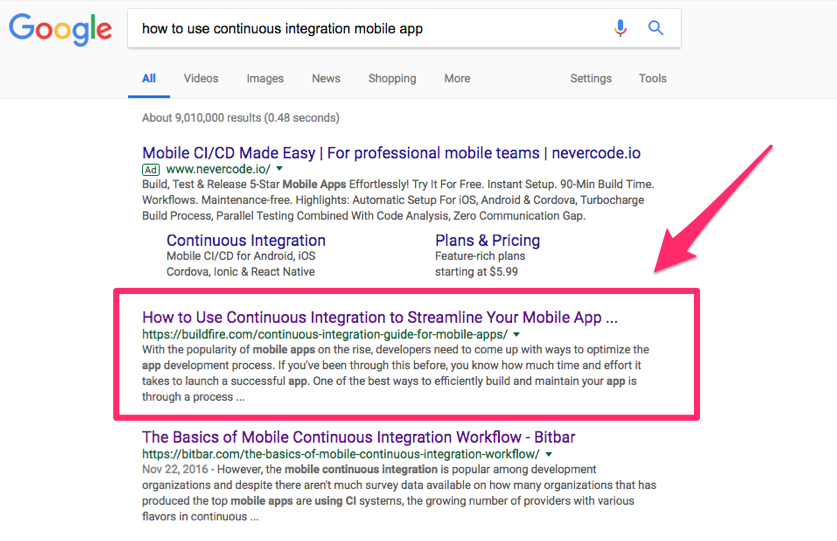
So they recognized the search terms someone would put into Google. Here’s a look at what I’m referring to:

Aside from a paid advertisement, this post from BuildFire is the top search result based on its headline.
If you can master your SEO skills, you’ll get plenty of clicks just by occupying the top position on Google. In fact, in 2017 the top position received 20.5% of all Google clicks.
Those click-through rates drop down to 13% for the second and third positions, which is still good but a significant drop from the top spot’s rate.
As you’ve seen from a few of my examples in this guide, I practice what I preach. Look again at the title of the post you’re reading right now. I’m teaching you “how to” do something, and my headline reflects that.
Conclusion
If you want people to read your content, you need to entice them to click on your headline before you can do anything else.
If you are just trying to drive more traffic to specific pages, writing an engaging headline is the best way to do this.
Writing a headline shouldn’t be taken lightly. There is science behind it.
Add a number. Readers love to scan content, so a numbered list with fewer than 20 topics is one of my favorite ways to generate clicks.
As you can see from the research I discussed, the length of your headlines is important as well. You need to consider both the word and character count to make your title as efficient as possible.
Use a shocking headline to wow your audience and generate clicks. Set an attainable benchmark. Just make sure all your content is relevant and released at appropriate times based on titles.
“How to” articles also produce lots of clicks. Your SEO skills should be applied to every headline you write to increase your organic traffic.
If you follow this guide, you’ll see a significant surge in your click-through rates based on your new and improved headlines.
What types of headlines do you write that encourage readers to click on your content?
from Quick Sprout https://ift.tt/2kzpjtx
via IFTTT






 The pattern is indeed the same.
The pattern is indeed the same.