Establishing credibility is important for all businesses.
There are only so many brand names today that speak for themselves. I’m referring to global giants such as Apple, Nike, and Walmart.
In these instances, consumers know those companies are legitimate. But the rest of us need all the help we can get to establish our credibility.
That’s why in the past, I’ve identified the top elements adding credibility to your website. Today, I want to explain one of those elements in much greater detail.
Customer testimonials.
Those of you currently displaying customer testimonials on your websites are off to the right start. But there is always room for improvement.
If you’re not using customer testimonials, that needs to change.
One of the reasons why these testimonials are so valuable for your business is because they create social proof.
Exactly how much of an impact will this have on your conversions? Here are some numbers you should take into consideration:
- 92% of consumers say they read testimonials and customer reviews when they are deciding to make a purchase
- 72% of consumers trust businesses more if they read positive testimonials about those businesses
- 88% of consumers trust these testimonials just as much as a personal recommendation.
One of the best ways to learn how to do something is by following the examples of those who succeeded before you. I found some great examples of existing companies doing this right.
I’ll show you a bunch of different tips and tricks to help you correctly manage your customer testimonials. Here’s what you need to do to succeed.
Add a photo of the customer
Reading text without any visuals is boring. But adding photos will draw more attention to your testimonials.
Not sure what photos to add? Instead of using a stock image, use a photo of the customer who wrote the testimonial.
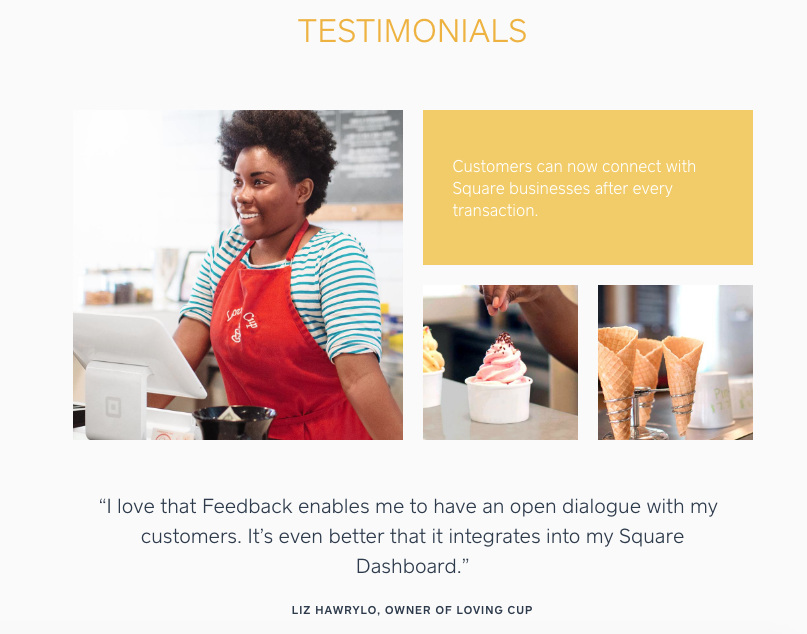
Check out this example from the Square testimonials page:

I really like the way this review is displayed.
It’s clean, neat, visually appealing, and easy to read. The images draw your eyes to the review.
Including a picture of the person who wrote the review makes it more personal. It shows that your testimonials weren’t fabricated.
People reading this can do some research and find out whether the reviewer actually exists.
If you use this strategy for designing your testimonials page, make sure the testimonials look professional. Refer back to the example above. The images are nearly flawless.
If you aren’t great at taking pictures, review my guide on how to take and edit photos without hiring a professional.
If the images look like they were taken on a flip phone from 2003, they won’t add credibility to your website. But a clean photo of the reviewer will make a huge difference.
Showcase the top testimonials on your homepage
Some of you may have your reviews in a separate section of your website. There’s nothing wrong with that.
In fact, I’ll discuss why it’s important to have a page dedicated to reviews and testimonials shortly.
That said, these testimonials shouldn’t be buried. Find your top testimonials, and add them to your homepage.
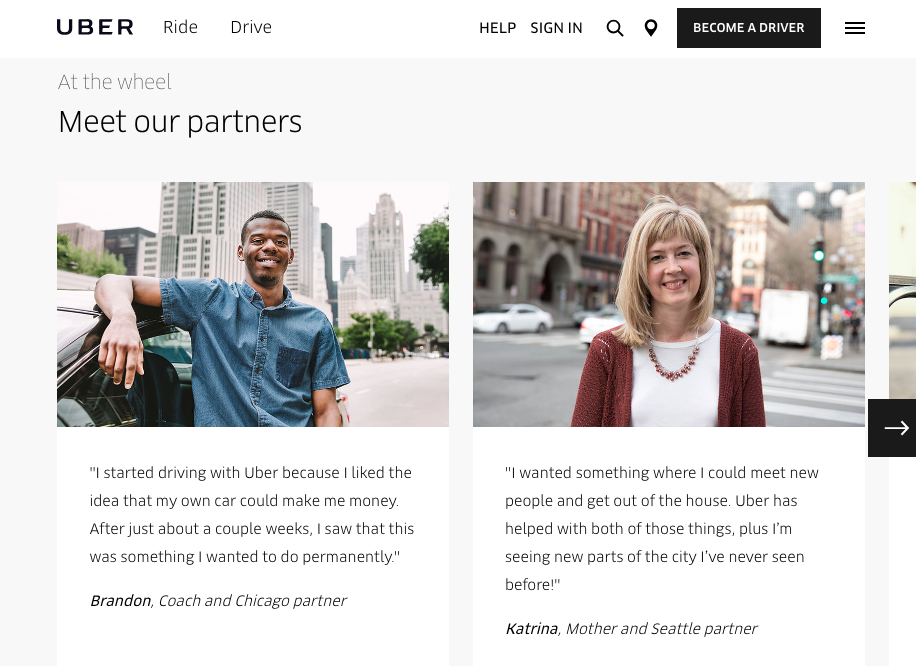
Here’s an example from the Uber website:

If you scroll down the homepage, you’ll come across these testimonials from the company’s drivers.
When we think of Uber, we normally associate it with the brand providing people with transportation. However, Uber also needs to make it appealing to drivers to join its platform, or its operation won’t work.
That’s why it used these testimonials to appeal to prospective drivers.
These reviews from current drivers will help encourage other people to drive for the Uber network. Uber plastered these testimonials directly on its homepage.
As you can see, the company also included professional photographs of the people who wrote the reviews—a topic discussed above.
Now the testimonials have much more value than they would if they were just words without any visuals.
Those of you who already have lots of testimonials have an advantage over everyone else. Read through them, and select the top two or three to showcase on your homepage.
Share the customer’s credentials
You already know a photo of the customer is important. But what else can add credibility to the testimonial?
Show your website visitors who the customer is and what they do, assuming it’s relevant to your products and services.
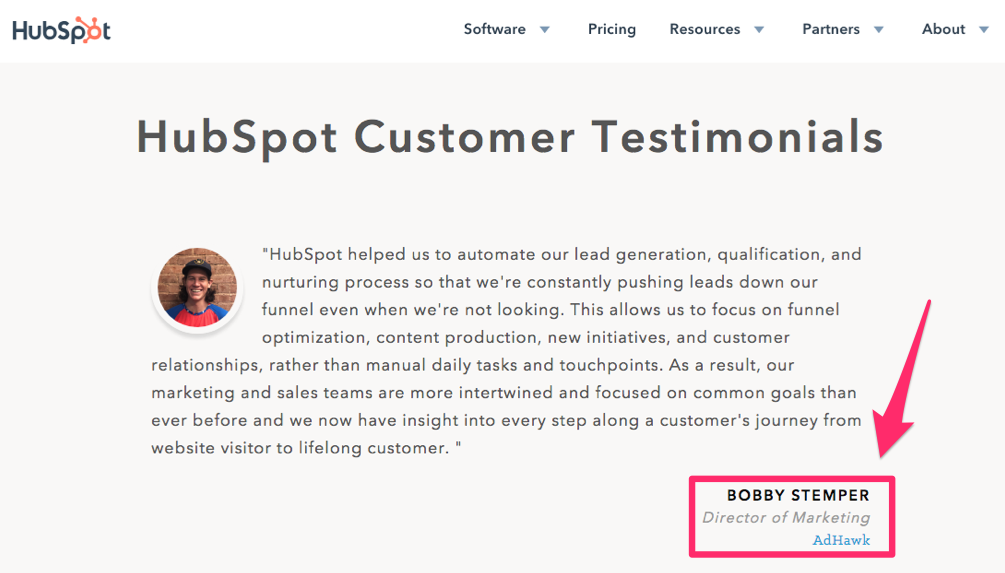
Let’s look at an example from HubSpot:

If you are not familiar with this brand, HubSpot offers software designed for sales and inbound marketing.
Now, take a look at this testimonial. It’s from the director of marketing at AdHawk, another company in the digital advertising space.
Showing the customer’s credentials here is extremely relevant.
If the director of marketing at an advertising company was happy with the service, it will encourage other prospective customers to make a purchase as well. This definitely adds credibility to the brand.
Think of ways you can use the same concept on your own website.
For example, let’s say you own a business selling health and wellness supplements. Getting a testimonial from a doctor or physical therapist would add more credibility to your brand as opposed to a testimonial from a lawyer.
Sure, a lawyer may be perceived as someone who is intelligent and powerful, but it’s not relevant in this specific instance. Do you see the difference?
It may be an easy fix for you to add these credentials to your testimonials. You probably already have that information on file. Now just update it on your website.
Create a separate landing page specifically for testimonials
As I said before, you should create a dedicated landing page for customer testimonials.
Yes, your best ones should be highlighted and showcased on your homepage. But it wouldn’t make sense to fit dozens of these reviews on the first page of your site.
You should have a separate page because the volume of reviews will add credibility to the feedback.
Consumers are smarter than you give them credit for. They realize you wouldn’t put a negative review on your homepage. But how do the rest of your customers feel about you?
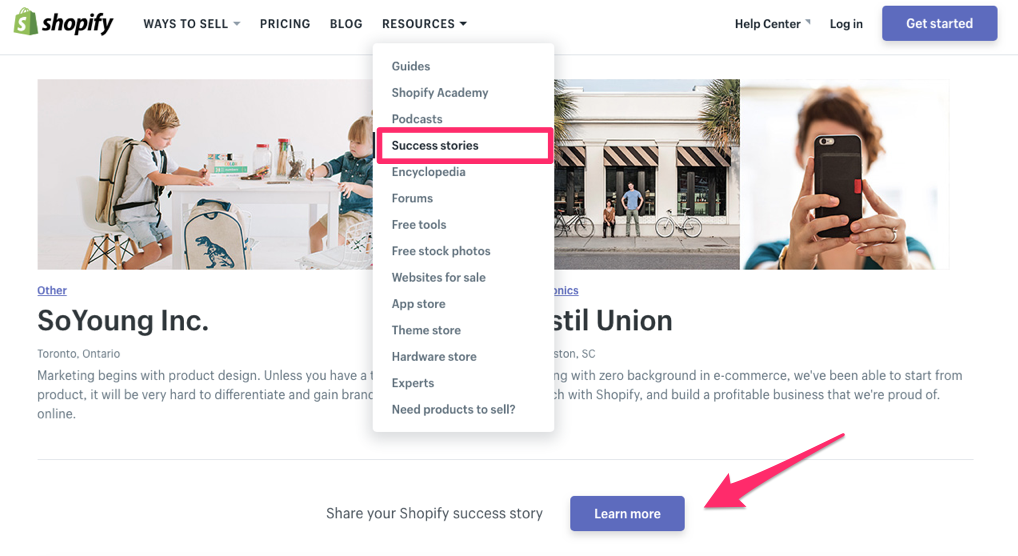
Website visitors will be able to find this information by navigating to your testimonials page. Here’s what this landing page looks like on the Shopify website:

One of my favorite parts about this page is the title. Rather than calling it the customer testimonials page, the brand refers to these reviews as customer success stories.
Automatically, these testimonials are perceived in a positive light.
Notice what I pointed out at the bottom of this page as well. The company asks customers to share their success stories. I’ll talk more about asking for testimonials in greater detail shortly.
This is another winning strategy for testimonial pages.
Highlight the best quotes
We’ve already talked about highlighting the best reviews. This strategy is very similar to that.
Some testimonials may be longer than others.
If a review is too long, website visitors might be less inclined to read the entire thing. But you still want to display these favorable reviews on your homepage.
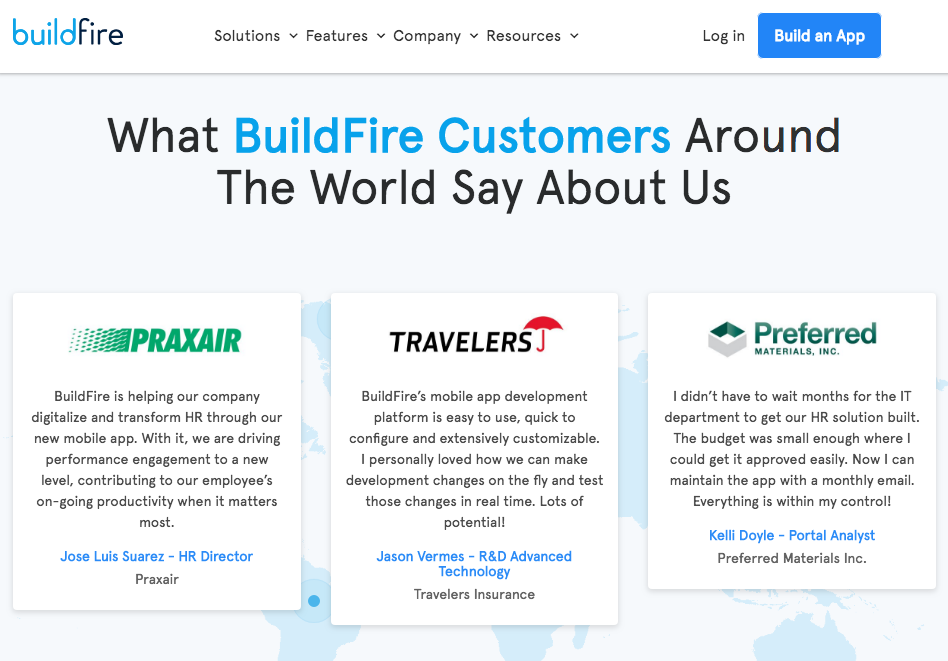
Take a snippet of those reviews, and highlight the best quotes from the longer testimonial. Look at how BuildFire implemented this strategy on its website:

BuildFire is a platform for developing custom mobile applications.
It took three quotes from different customer testimonials and showcased them on its homepage. BuildFire did a lot of things right with this strategy.
First of all, it used three very different companies.
Praxair is a brand that supplies industrial gases. Travelers is an insurance company. Preferred Materials is an asphalt and paving company.
None of these businesses are related to one another.
Now, this may sound contradictory to what I said earlier in terms of providing relevant testimonials. But every business in any industry can benefit from a mobile application.
This idea is clearly displayed here by showing versatility of the app across multiple industries. Plus, these testimonials also include the credentials of the reviewer, which I previously discussed.
Ask your customers to provide a testimonial
How are you getting customer testimonials?
You can’t get something without asking. Get out there, and simply ask your customers to leave a review.
Ask right away. If you wait too long, your brand and the experience the customer had with you won’t be fresh in the customer’s head.
Be polite. Make it easy for the customer to leave a testimonial.
If you don’t get a response, you can follow up with them one more time. That’s it. Don’t be annoying or pester them for a review.
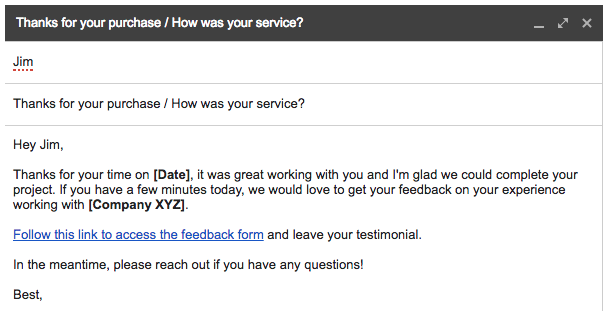
Here’s a great example of an email template that can be used when you’re asking for testimonials:

It’s short, sweet, and direct.
Use this template as a reference when you’re creating an email soliciting new testimonials.
Use a star-rating method
In addition to written testimonials, you can also incorporate a star-rating system.
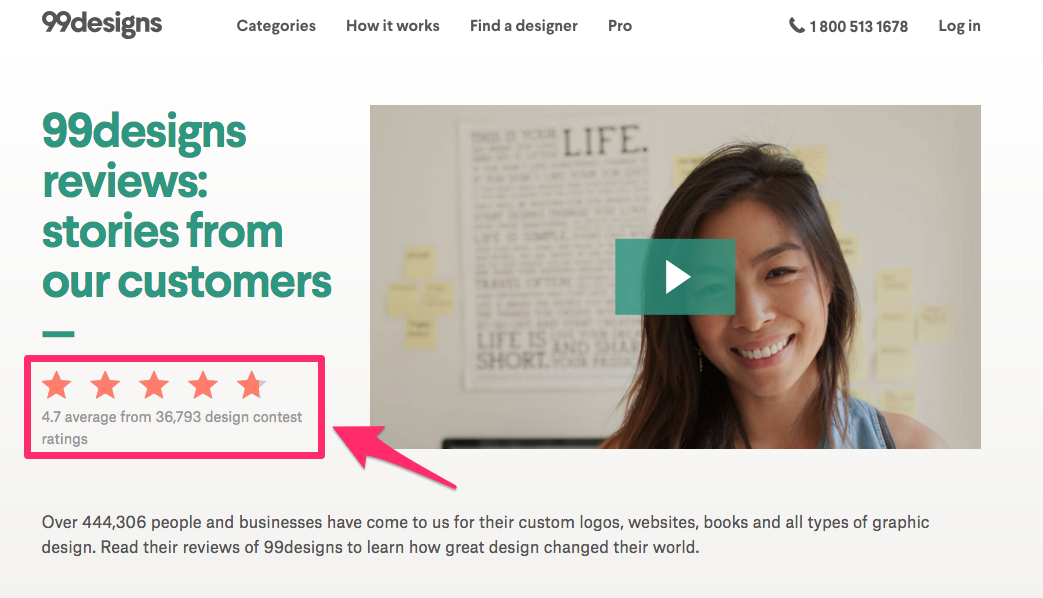
Check out this example from 99designs to see what I’m talking about:

This is relevant to the discussion about power in numbers. It’s easy for you to say your customers rate you 5 out of 5 stars.
But how many people rated you? If you have a 5-star ranking but only three people left a review, it’s not significant.
Refer back to the example above. 99designs has a 4.7-star rating from over 36,000 reviews.
In a weird way, it’s almost better it’s not a perfect 5-star review. If 36,000 people all gave your business a perfect score, it would be a little odd. Somewhere along the line, customers won’t have the best experience.
That’s OK.
These less than favorable testimonials will make the positive ones even more credible. It shows people your testimonials are legitimate.
Plus, a ranking scale like in the example above will increase your chances of getting more testimonials. It takes only a second to click on a star as opposed to several minutes to type up a written review.
Add testimonials to your product descriptions
All right. I’ve already said you should include customer testimonials on your homepage in addition to having a separate landing page.
But these are not the only places on your website where you can incorporate these reviews.
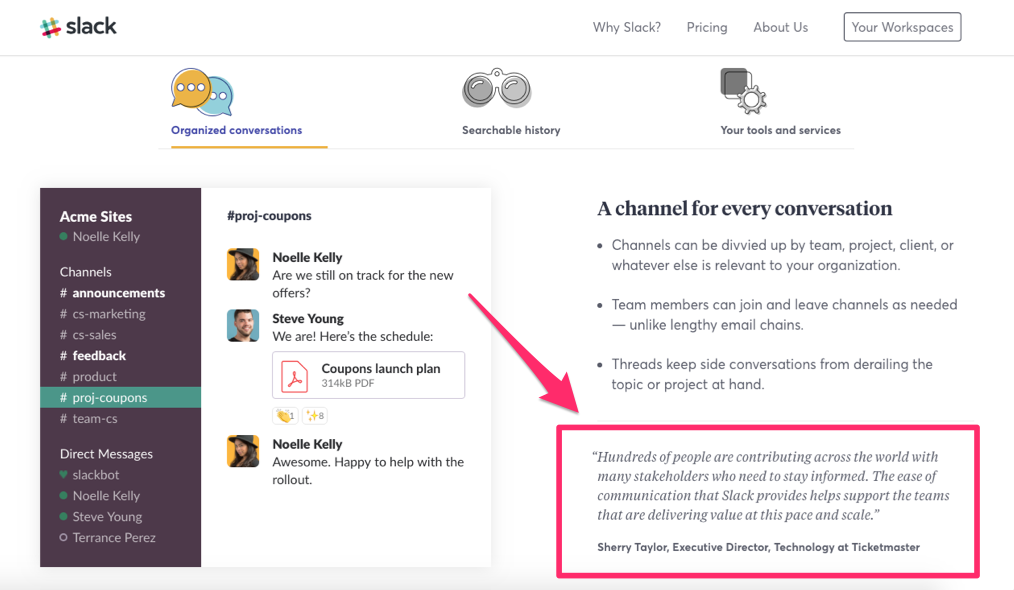
Try adding a testimonial to a product description page. Look at this example from Slack:

This landing page is for the company’s product features. It’s giving an overview of the way the conversations on this communication platform are organized.
It includes a relevant customer testimonial in the bottom right corner.
The executive director of technology at a major company explains how his business uses Slack to communicate with people all over the world.
This endorsement is perfect for this product description page.
Include video testimonials
In addition to written testimonials, you can also incorporate video testimonials on your website.
A video has the same impact as a photo of the reviewer.
Adding a face to the review shows that it’s legitimate. Ultimately, it adds more credibility to your brand.
Furthermore, videos give off more emotion than photos. It’s a much more authentic representation of how the reviewer feels about your brand.
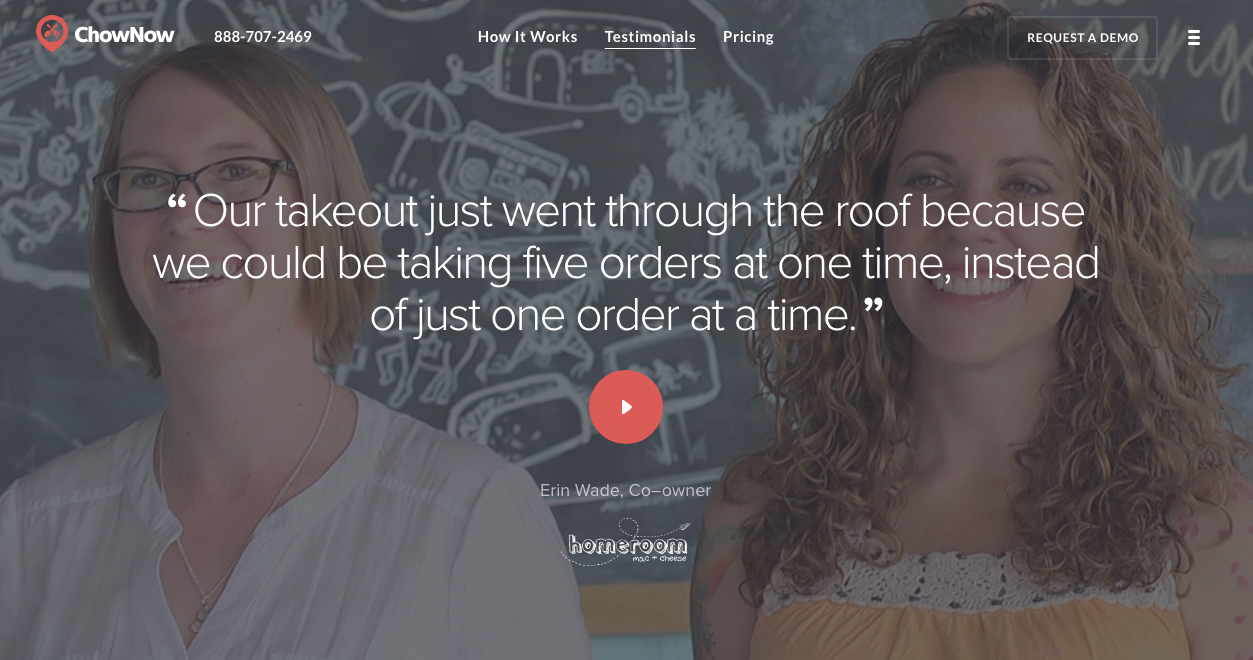
Here’s a look at how ChatNow uses video testimonials on its website:

As you can see, they also highlighted the best quote from the testimonial.
If you use this strategy, make sure the videos look professional.
Videos that are shaky with bad cuts and have poor quality won’t have a positive impact on your brand’s credibility.
But you can’t always rely on your customers to send you a professional quality video. Shoot these videos in-house if you can. You just need to find customers willing to be on film for you.
It may be worth offering them an incentive for participating.
Just make sure the incentive isn’t perceived as a bribe for a positive review. Let your customers be honest with their video testimonials. It will ultimately be up to you to decide which ones should be published on your website.
Turn testimonials into a case study
At times, numbers speak louder than words.
Just saying “Company XYZ really helped my business grow” is nice, but how did they do it? You can be more specific with a case study.
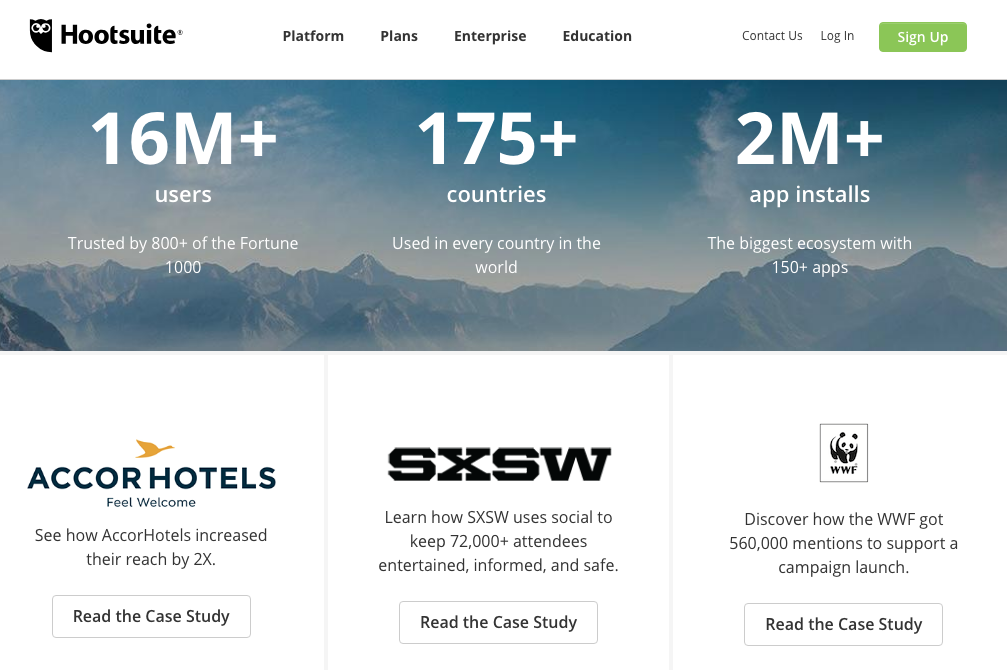
Look at these testimonials from Hootsuite as an example:

AccorHotels doubled its reach. WWF received 560,000 mentions for a campaign.
These are specific numbers that explain how the software works.
But those are just the highlights of the case study. The platform offers more in-depth descriptions of the results customers attained with the help of the product.
This strategy also adds a personal touch to the customer experience.
If your prospective customers read these case studies, they’ll know how much effort your brand puts into helping each customer with their individual needs.
I recommend employing this strategy if your business is results-oriented with measurable benchmarks.
Conclusion
Customer testimonials on your website add credibility to your brand—but only if they’re managed correctly.
Add photos of the customers who write a testimonial. Include their credentials as well.
Put the top testimonials on your homepage. But you should also have a separate page with the rest of the reviews.
You can’t get your customers to write testimonials unless you ask them.
Mix up the style, format, and placement of your testimonials. Consider having a star-rating system and film video reviews as well. Add a testimonial to your product descriptions page.
Those for you who are able to measure the results of your customer success stories, write a case study to go with the testimonial.
If you follow the advice I’ve outlined in this guide, you’ll be able to add more credibility to your brand by leveraging customer testimonials.
Where are the top customer testimonials displayed on your website?
from Quick Sprout https://ift.tt/2OSMf4Z
via IFTTT
Online Food Ordering
ReplyDelete