Online shopping is standard and common for most product categories.
Getting into the ecommerce industry now is your chance to win a share of the growing profits. The sooner you get started, the sooner you can establish your brand and get the word out.
A successful online business starts and ends with a great website. If you haven’t made one before, don’t let that stop you. It’s easier and more intuitive than ever.
Your first sale isn’t going to happen by itself. Read on to learn how to create an ecommerce website right now.
The Easy Parts of Creating an Ecommerce Website
2021 is the best time to enter the ecommerce landscape.
Due to the ongoing pandemic, people have made online shopping their newest hobby and relish the convenience of shopping from home.
This means you already have an extensive customer base waiting to buy your stuff. You can even sell internationally by partnering with courier companies. No geographical barriers whatsoever!
All you need to focus on is making an easily navigable and optimized ecommerce website, sell high-quality products, and offer excellent customer service, and you’ll be laughing your way to the bank!
Making an ecommerce website is easier than ever, too, thanks to tons of excellent website builders like WordPress, Wix, and Squarespace, which take over all the hard parts for you. You can get started as soon as you create an account and purchase a plan.
What’s more, the services are affordable and super fast. You can have a site running within 2-3 hours max at just $2.95 per month (provided you choose WordPress + Bluehost hosting).

Another benefit of running an online business is the flexibility to scale and grow. For instance, if you’re running paid ads, you can easily adjust this based on your target audience’s behavior.
The availability of hundreds of unique themes and plugins can help you build the website of your dreams. You have full control over how your website looks, how it works, and what goes on it. You’re the boss!
The Hard Parts of Creating an Ecommerce Website
Everything depends on how good your website is.
If your website isn’t optimized for mobile phones, takes too long to load, or has lower quality product images, you’ll lose business—lots of it. Users should also be able to navigate to product pages in just one or two clicks.
Then there’s the issue of the lack of trust among visitors.
You have to show your visitors third-party proof that your website is secure by either getting an SSL certificate or adding security authentication and trust marks. Customers won’t want to give you their credit card information if they aren’t confident they are on a secure website.
Payment processing and shipping are other common ecommerce challenges.
Customers tend to favor specific payment methods. If your website doesn’t offer that particular payment method, they might end up abandoning your site. For instance, if you only support payments via PayPal or Stripe and your customer wants to pay via credit card, they may not buy your product or service.
Shipping is an area where ecommerce sellers have the least control. You have to work through third parties, which creates a lot of room for error. Although rare, your product may arrive damaged, which won’t reflect well on your brand.
Step 1: Sign Up With an Ecommerce Builder
Before you can have an ecommerce website, you’ll need an ecommerce account.
This is a crucial step, where you make tons of important decisions. You have to choose a reliable website builder, decide on a domain name, and create your account.
A common mistake that many ecommerce sellers make is rushing through these seemingly insignificant decisions. Don’t be one of them.
Take your time, weigh the pros and cons, and then make the final payment.
I highly recommend using Bluehost’s WooCommerce hosting service under its WordPress-specific plans.
It’s fully customizable, secure, gives you a free SSL certificate and domain name, AND gives you access to excellent WooCommerce tools to help you build, promote, and start selling from a secure online store!
Let’s jump in.
Head Over to Bluehost’s Website
First, you need an account with Bluehost—or rather a Bluehost-WordPress-WooCommerce account.
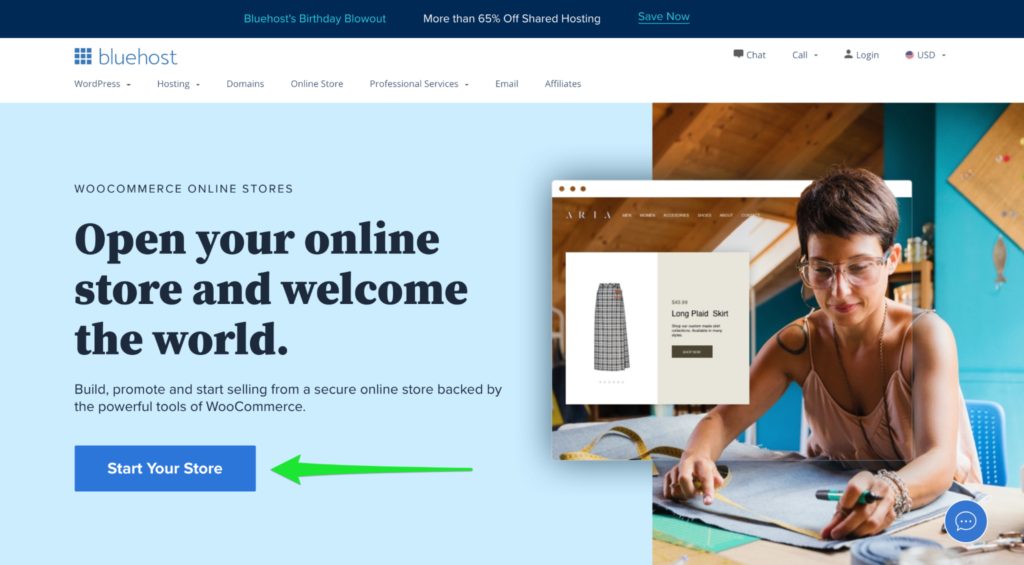
Head over to Bluehost’s WooCommerce Hosting product page, and click on Start Your Store.

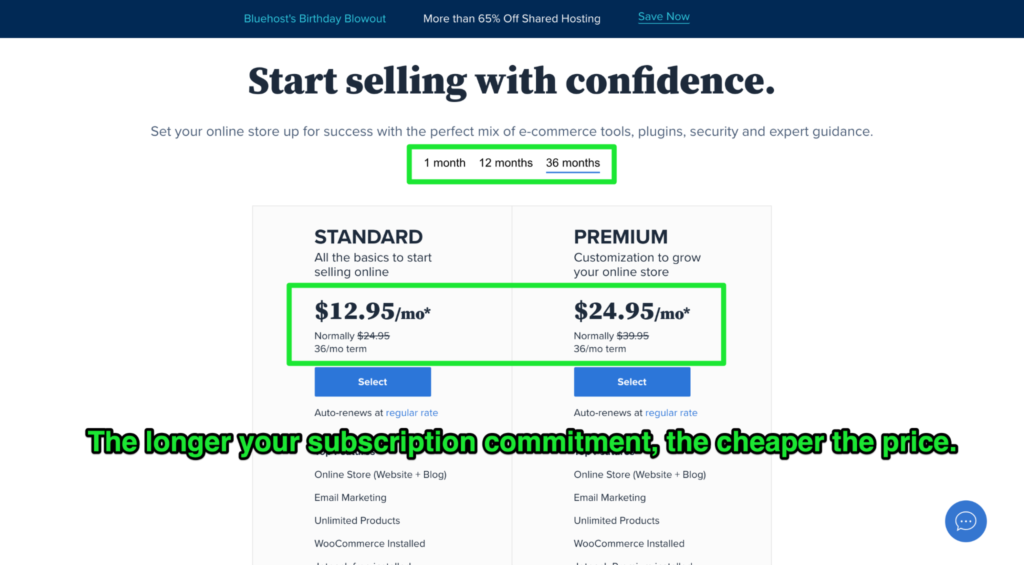
Now, you’ll see the available pricing plans—each offering the perfect mix of ecommerce tools, plugins, security, and expert guidance.
Just above the pricing plans, you’ll find various monthly durations. If you want the best bang for your buck, opt for the 36-month plan, which is considerably cheaper in the long run.
Since we‘re concerned with starting an ecommerce store, choose the Standard plan on a 36-month contract by click on 36 Months and then clicking Select underneath the Standard plan heading.

Enter Your Domain Name
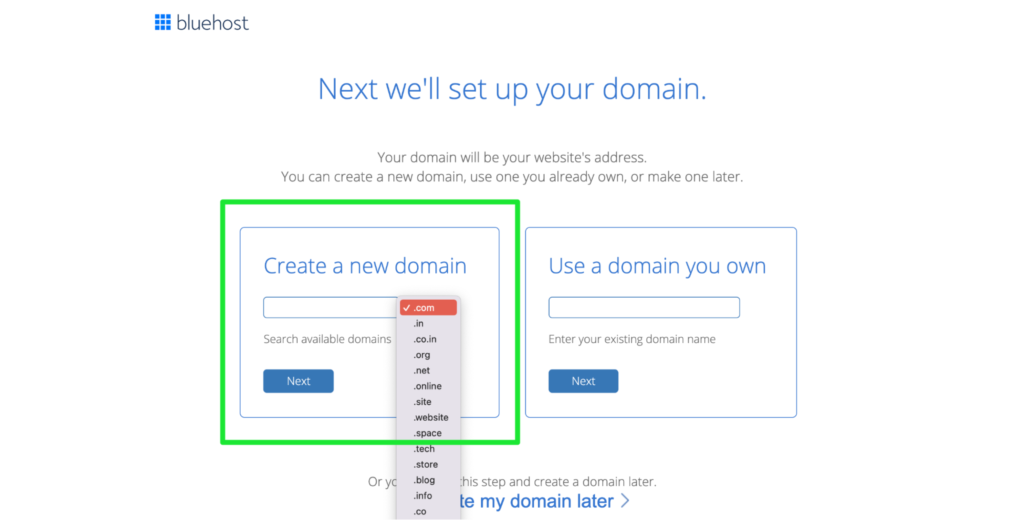
Next, you have to set up your domain.
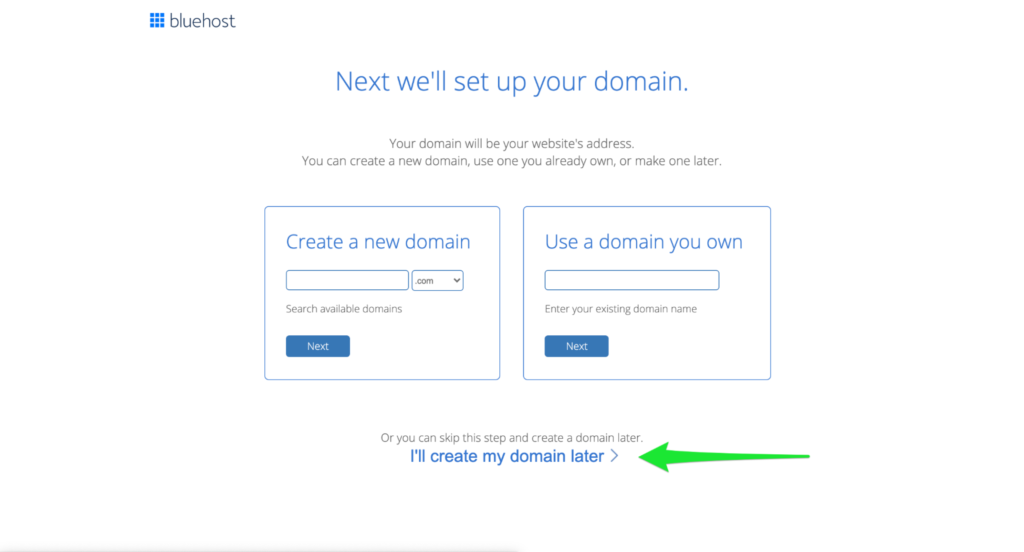
You’ll see two options: Create a new domain and Use a domain you own.
Under the Create a new domain section, you’d enter the name of the prospective domain you want and select the extension, i.e., .com, .in, .site, .online, .website, and so on.

If you have previously purchased a domain and want to use it, you’ll put it under Use a domain you own and click Next.
Not feeling inspired? Don’t worry; you can always skip this step and create a domain later, which is exactly what we’ll do here. Click on I’ll create my domain later.

Create Your Bluehost Account
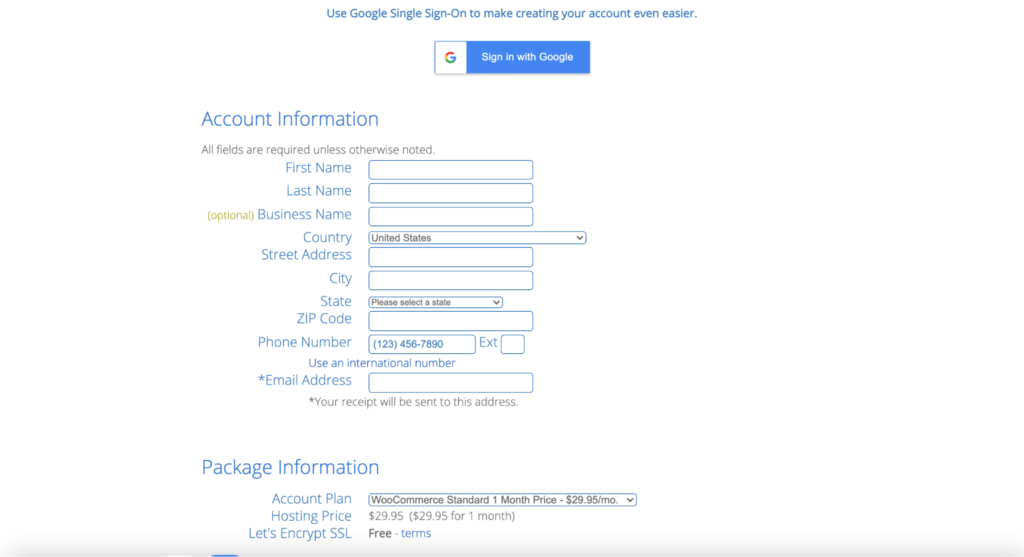
Next, you’ll have to fill in your personal and payment information to create a Bluehost account.

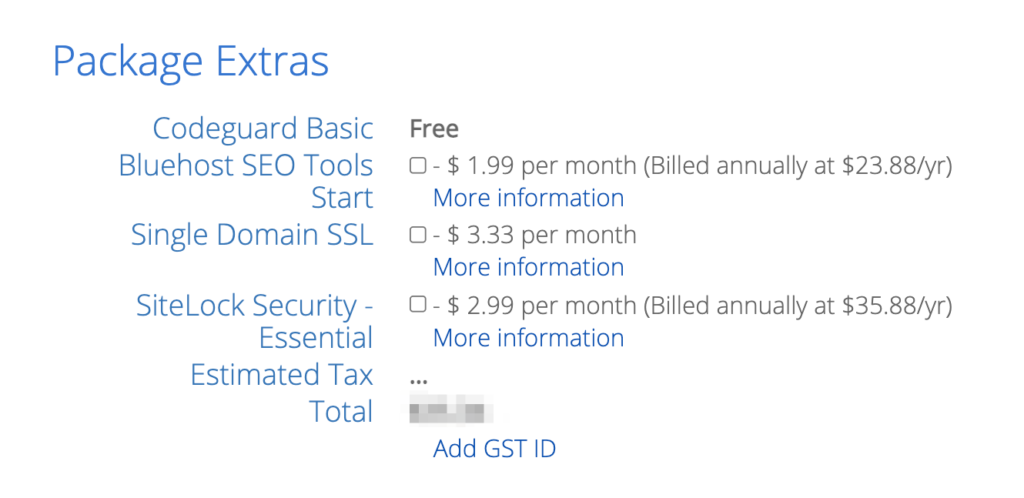
Enter your account information and payment information in all the relevant fields. You can also purchase extras to enhance your security and your site’s functionalities.

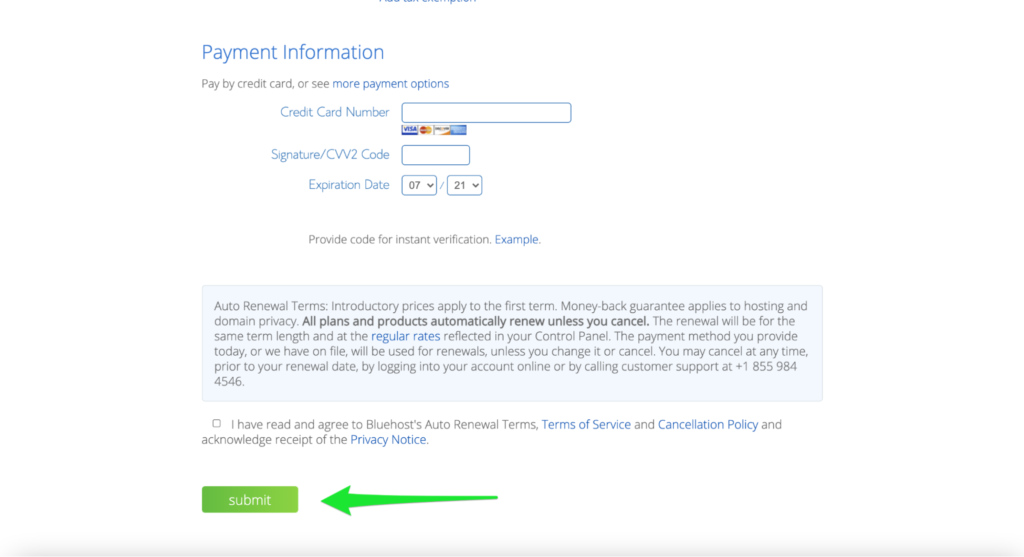
Once you’ve filled in all relevant fields, including your personal and payment information, hit Submit.

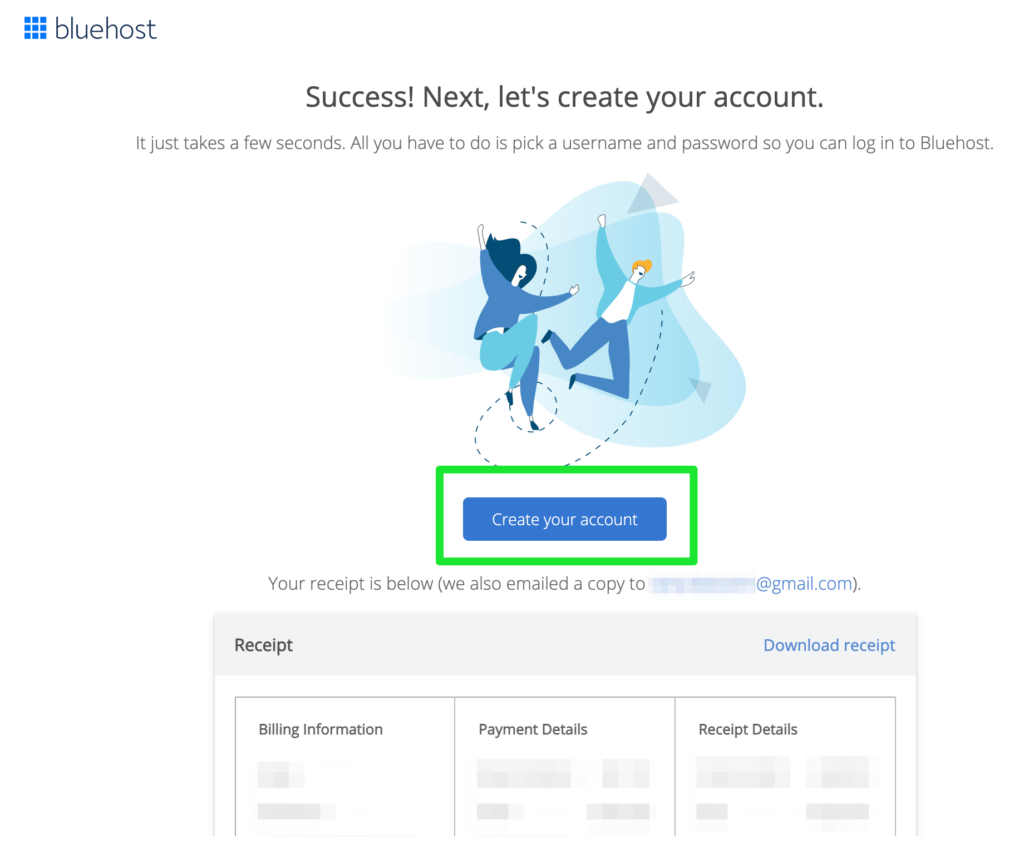
After your payment has been successfully processed, click on Create your account to start with the fun part.

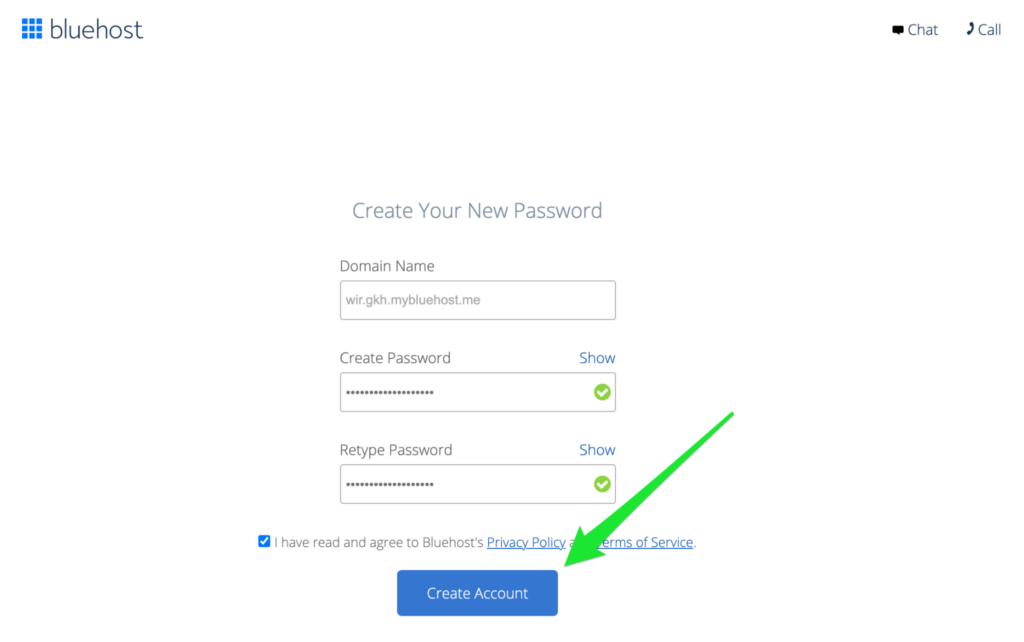
Create Your Account Password
Finally, the last step here is to create the password for your Bluehost account. Once you’ve entered your domain name and password, click Create Account.

Note: Don’t forget to check I have read and agree to Bluehost’s Privacy Policy and Terms of Service—after going through it, of course.
Congratulations! You now have a Bluehost account.

Step 2: Create Your WordPress Website
WordPress is the go-to option when it comes to websites, and this guide is no exception.
After creating an account with Bluehost, you’ll already have one-click access to WordPress, thanks to the hosting option you chose. So you can start with the next steps right away.
Log Into Your Bluehost Account
You have to log in to your Bluehost account again to start working on your ecommerce website.
You’ll be redirected to the log-in page, where you have to enter your email or domain name and password.
Select Log In after filling in your credentials.
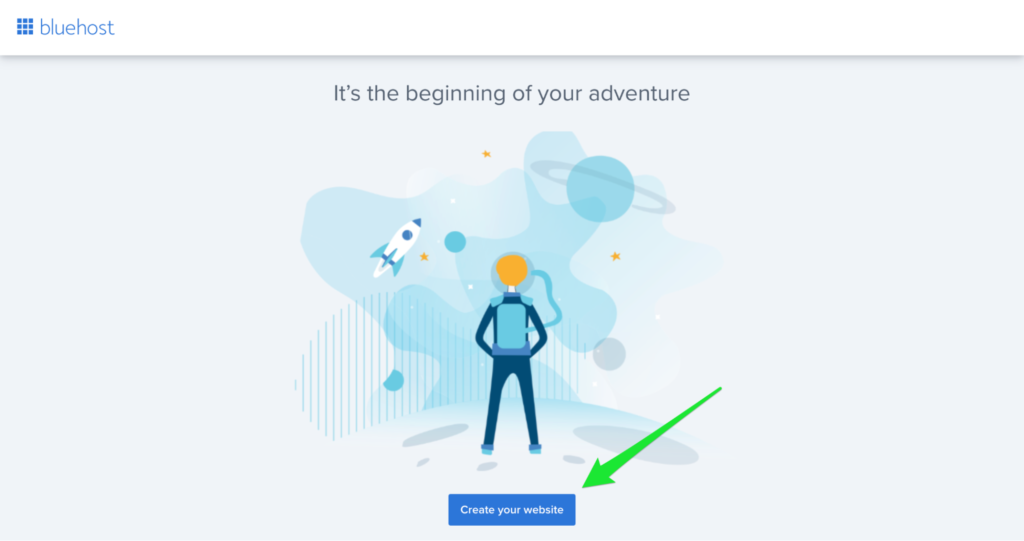
Give the Go-Ahead to Create Your Ecommerce Website
Aptly described as “the beginning of your adventure,” click on the Create your website button.

Alternatively, you can also migrate an existing website. If that sounds like you, click on Start Migration instead.

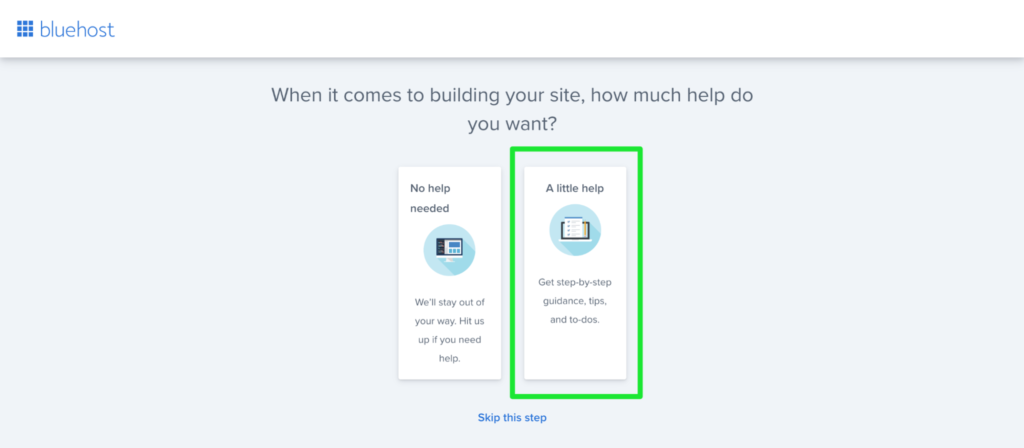
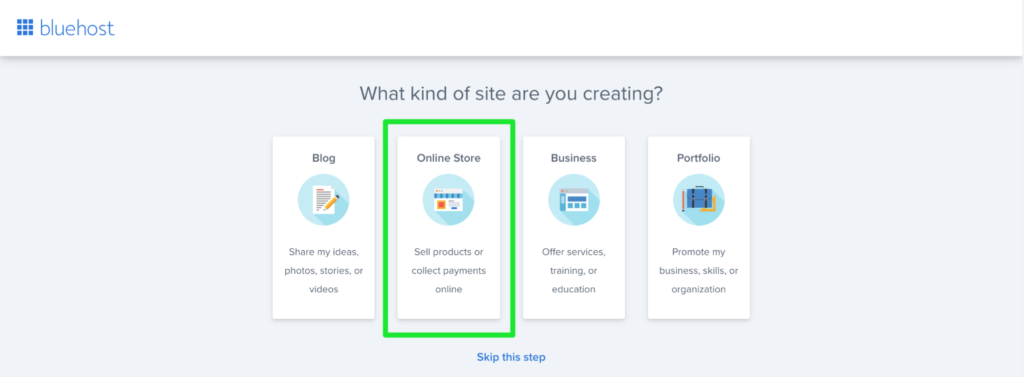
Determine Your Expertise
How would you describe your website-building experience? Are you a beginner or an expert?
Based on your answer, you can choose between the No help needed and A little help options. For this article, I’m going to select A little help.

Next, you have to select the kind of website you want to build, which is in this case, will be Online Store.

Bluehost will ask you a few more questions to give you personalized recommendation plugin and extension recommendations.
Note: You can always skip ahead, but I highly recommend taking the extra five minutes and going through them now. Let Bluehost do the hard work to show you customized options that will suit your ecommerce website best.
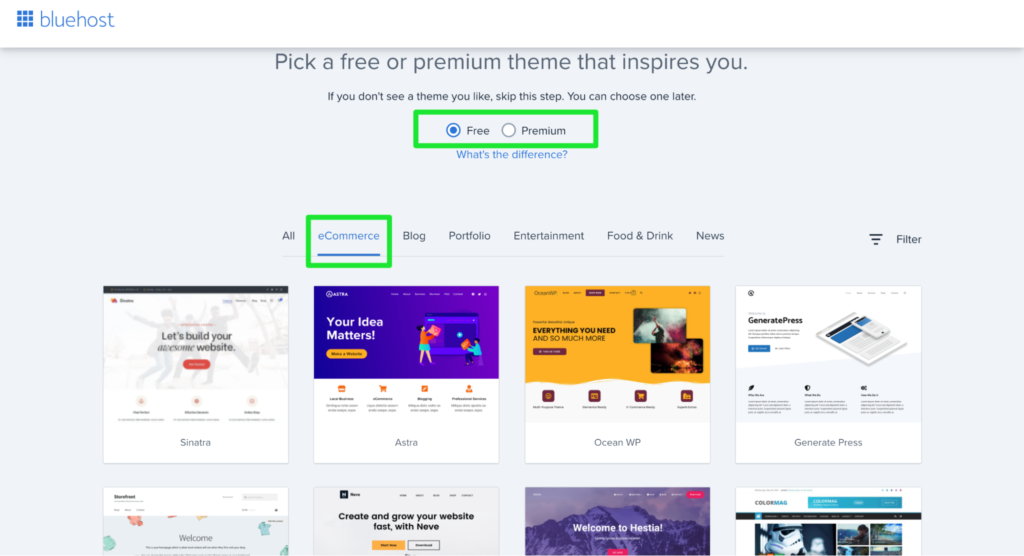
Pick Your Website Theme
Bluehost offers tons of amazing free and premium themes to give your website that extra edge over your competitors.
Select whether you want to see free or paid templates, and then filter the theme selections to view ecommerce-specific options. To do this, click on the eCommerce tab on the top menu bar.

Trust me, you’re completely spoiled for choice here!
See something you like? Hover your cursor over the theme and click Use This Theme when it pops up on your screen. I chose the free Astra theme.
As soon as you select a theme, Bluehost will start installing WordPress automatically.

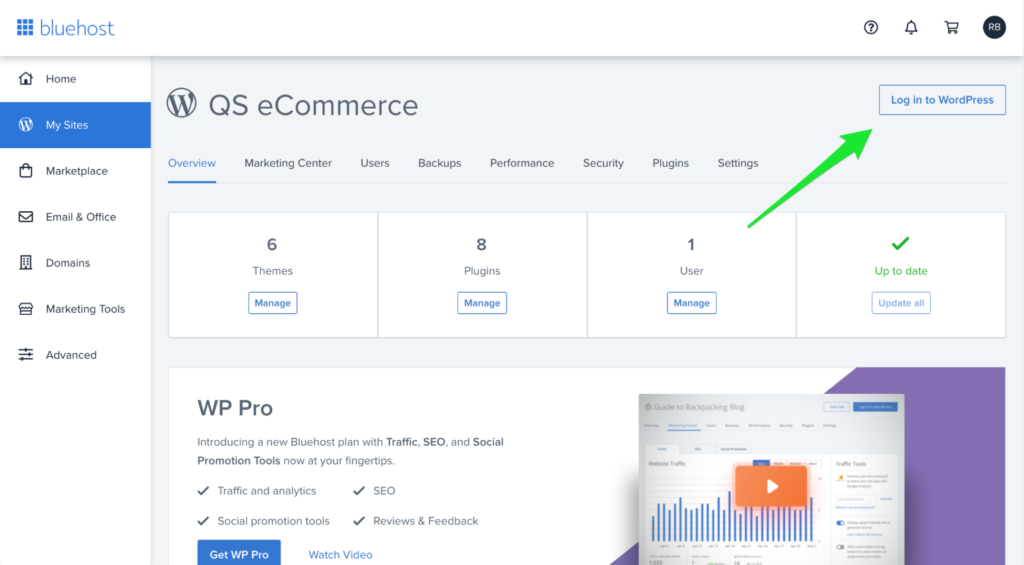
Go to WordPress
On your Bluehost dashboard, click on the Log in to WordPress button in the top right-hand corner of your screen.

Since you have signed up for the WordPress-specific hosting plan, you’ll be automatically directed to your WordPress site—no extra steps involved.
Step 3: Connect Your WordPress Site With WooCommerce
WooCommerce is one of the most popular plugins for transforming a basic WordPress website into a full-fledged ecommerce store—and not without reason.
It’s free, user-friendly, and is an open-source platform. From product pages to implementing payment gateways to automated tax calculations, WooCommerce is a true lifesaver for ecommerce sellers.
Here, we’ll show you how to extend your currently regular WordPress website’s ecommerce capabilities.
Open WooCommerce
Usually, you would have to install and activate the WooCommerce plugin for your website. But thanks to Bluehost’s WooCommerce plans, this is already taken care of.
You can start customizing your website and fill in the required details right off the bat.
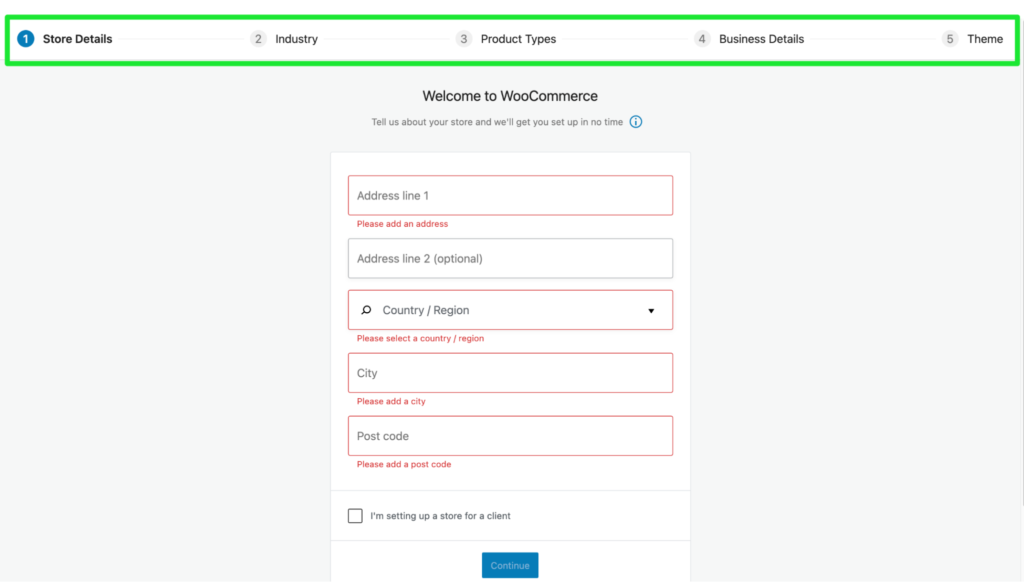
Add Your Basic Information
Here, you’ll find yourself entering all kinds of information related to your store, industry, product type, and business.

From your address to the industry to the kind of product you want to list on your side, you’ll have to answer them all.
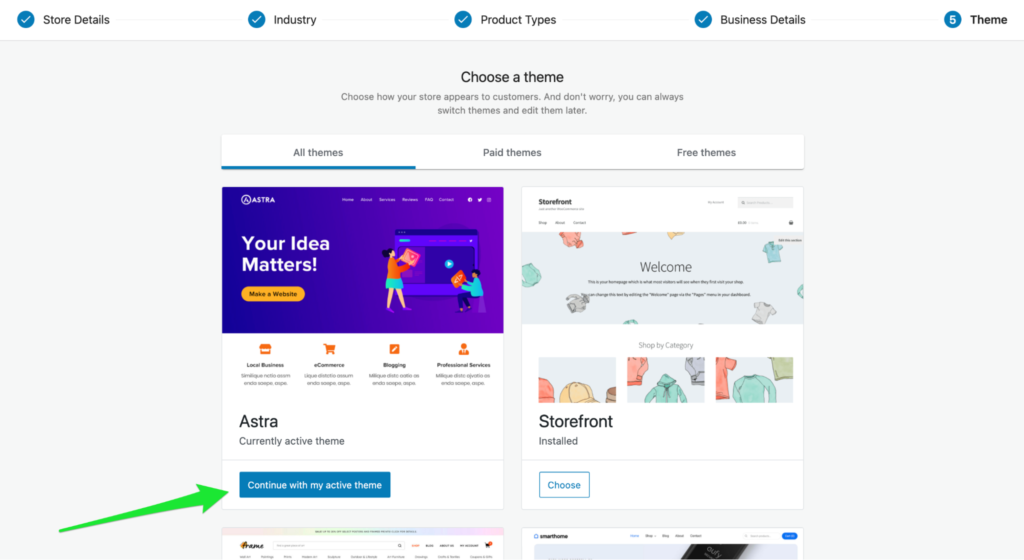
Choose Your Ecommerce Website Theme
At this point, you can either continue using the active theme you chose in Step 2, or you can change your mind and proceed with another one.
I want to continue with Astra, so I’ll click on Continue with my active theme.

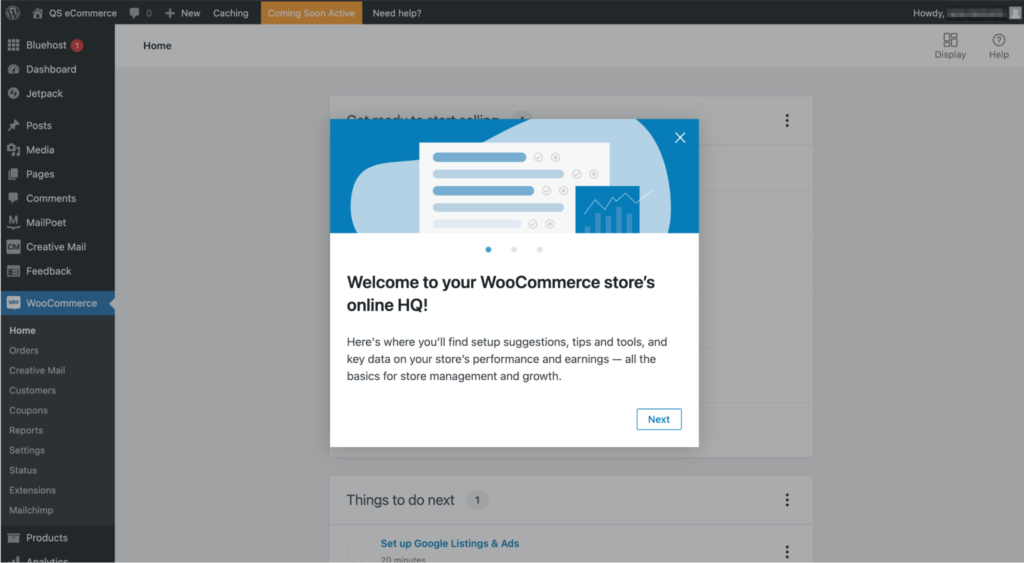
And that’s it! You’ll now see a popup welcoming you to your WooCommerce store’s online HQ.

Step 4: Fine-Tune Your Ecommerce Website‘s Settings
This step focuses on setting up the must-have elements of an ecommerce website, including payment gateways, shipping options, and automatic tax calculations.
Now, this may sound intimidating, but it really isn’t. You only need the right guidance, which is exactly what this guide provides.
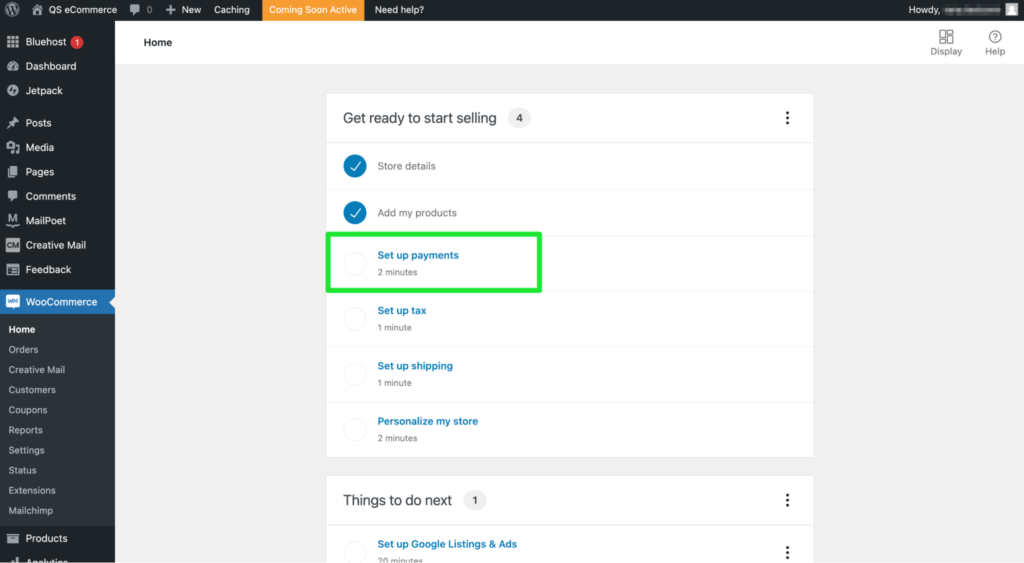
Set Up Payment Options
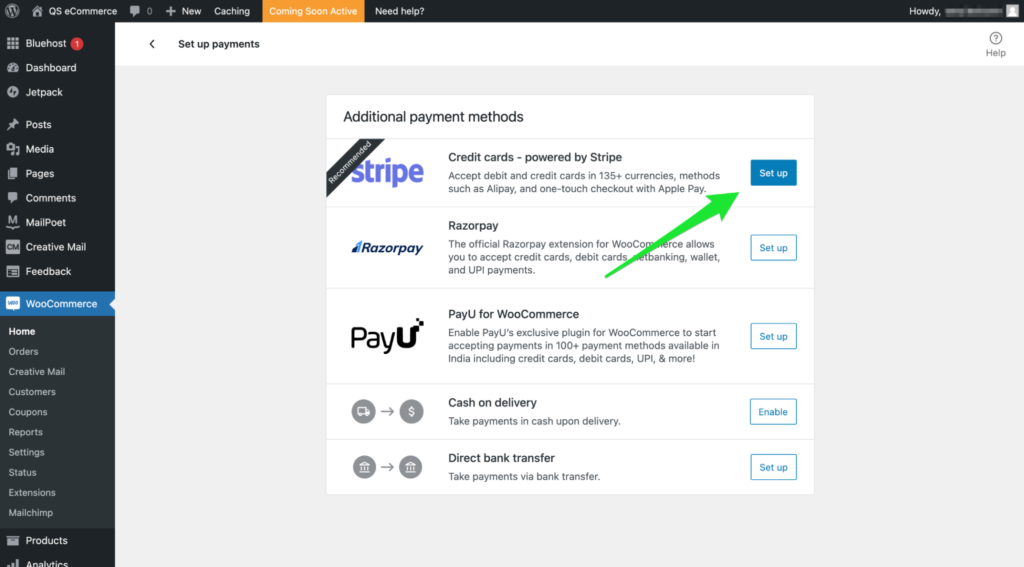
Click on Set up payments under the Get ready to start selling section of your WooCommerce dashboard.

Select the payment options you want to accept through your store: Stripe, Razorpay, PayU, or direct bank transfer. The setup process is very straightforward, and you’ll have to connect your respective accounts with your website after clicking Set up. Remember, Stripe will allow you to take credit card payments.

You can also enable cash on delivery, but make sure you have the logistics in place. PayPal is another option.
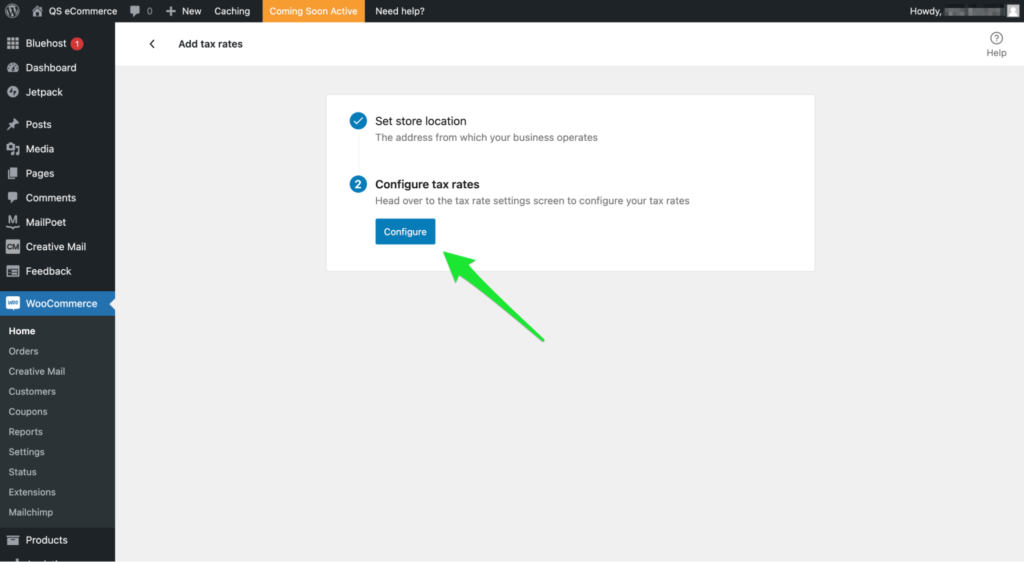
Configure Your Tax Rates
Clicking on Set up tax from the WooCommerce dashboard lets you configure your tax rates payable by your customers. Click Configure.

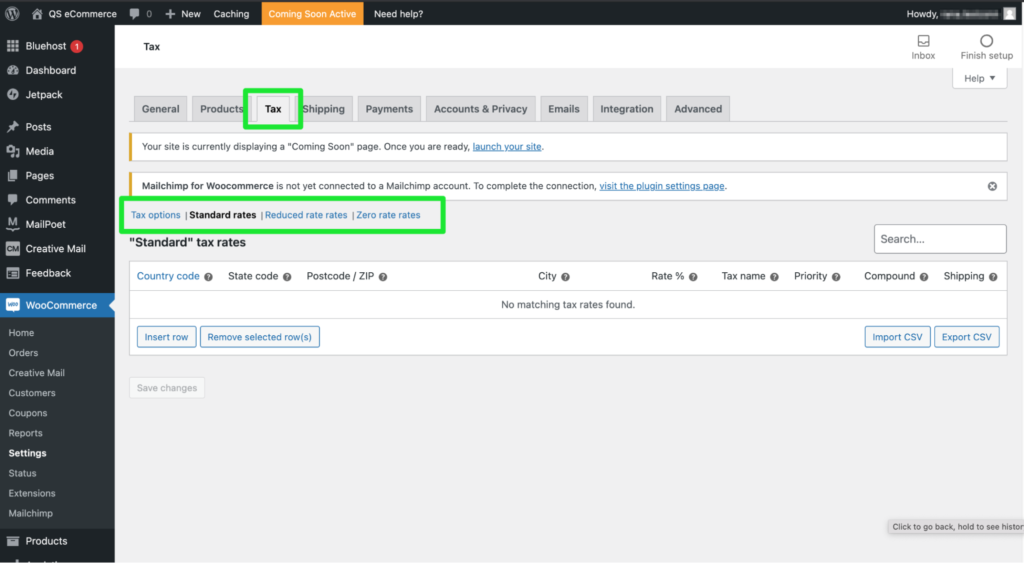
You’ll then be directed to the Tax tab, where you can configure your standard tax rates, among other tax options.

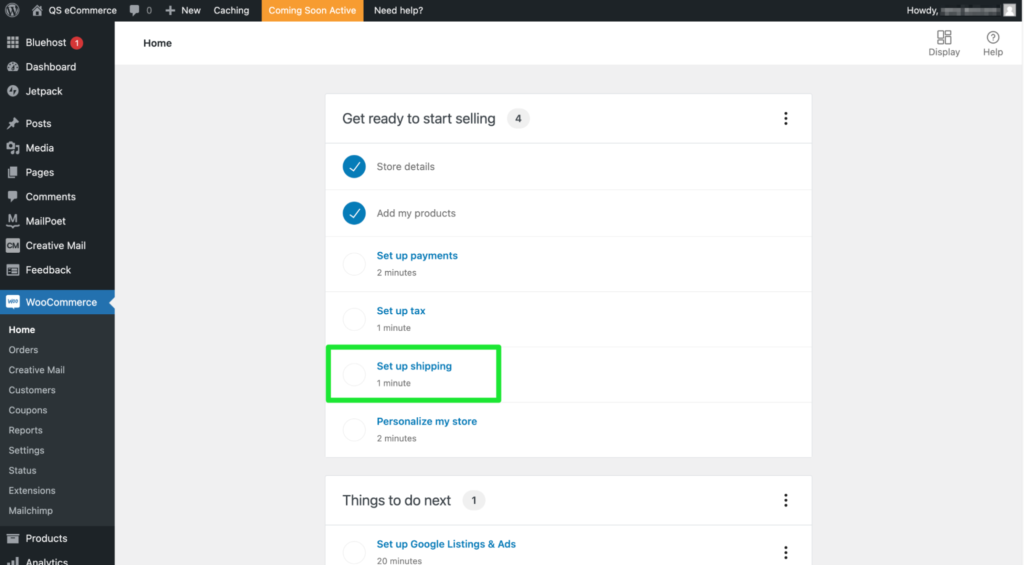
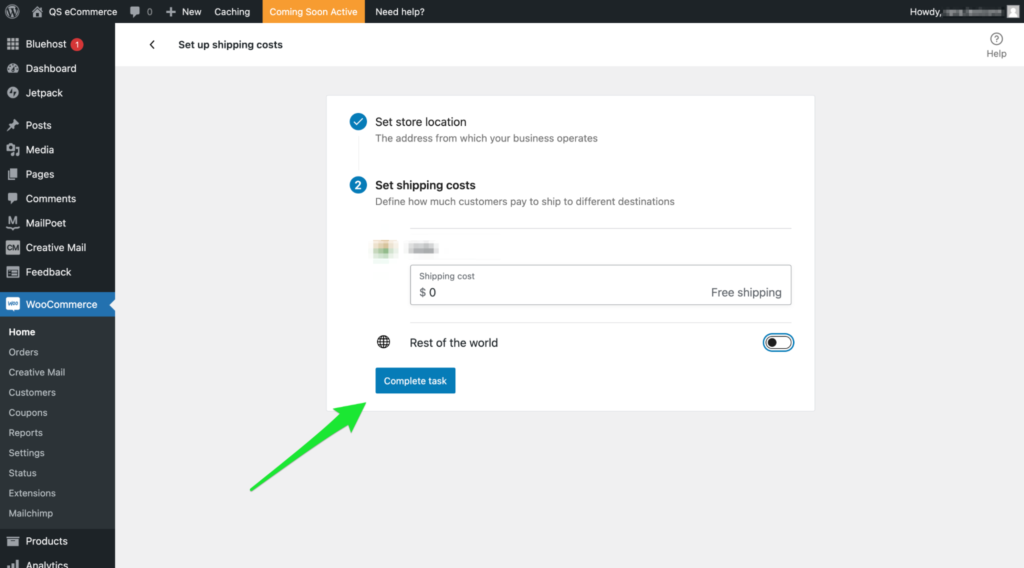
Set Up Shipping Options
To add shipping options, select Set up shipping from the list of displayed options on your WooCommerce dashboard.

While WooCommerce will automatically recognize the area you are in, you can choose your shipping rates. What’s more, you can either set a fixed price for every zone or set it as free.
Once done, click Complete task.

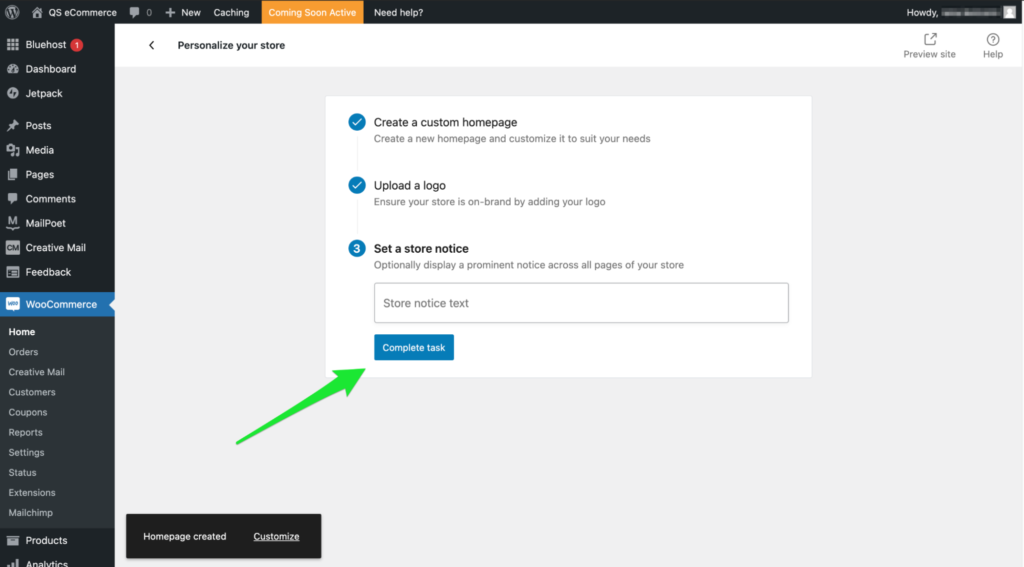
Personalize Your Ecommerce Website
Stand apart from your competition by creating a custom homepage, uploading your company logo, and adding a store notice. Do this by clicking on Personalize my store on the WooCommerce dashboard.
WooCommerce allows you to customize everything that goes on to your website. So you never have to worry about restricting your creative side.
Click Complete task once you’re satisfied with how everything looks.

Step 5: Add the Products You Want to Sell
It makes no sense to have an ecommerce website if you have nothing to sell. Precisely why the next step is to add the products you want to sell.
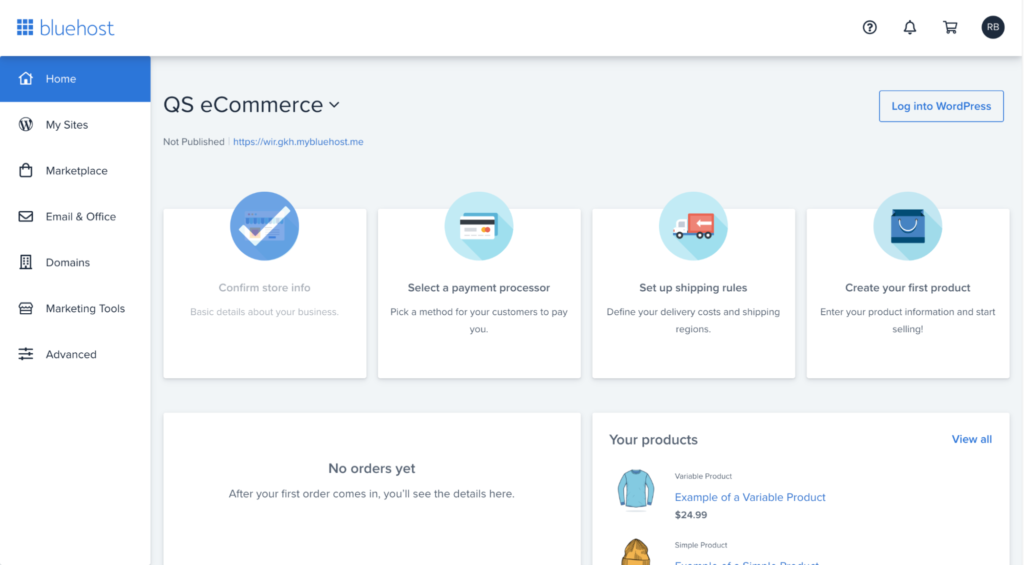
Return to Your Bluehost Portal
On your Bluehost portal, you’ll see a variety of options displayed on your screen. It’ll look something like this:

Go to Confirm store info. While most fields will be auto-filled by Bluehost, under Products, select I plan to sell both physical and digital products.
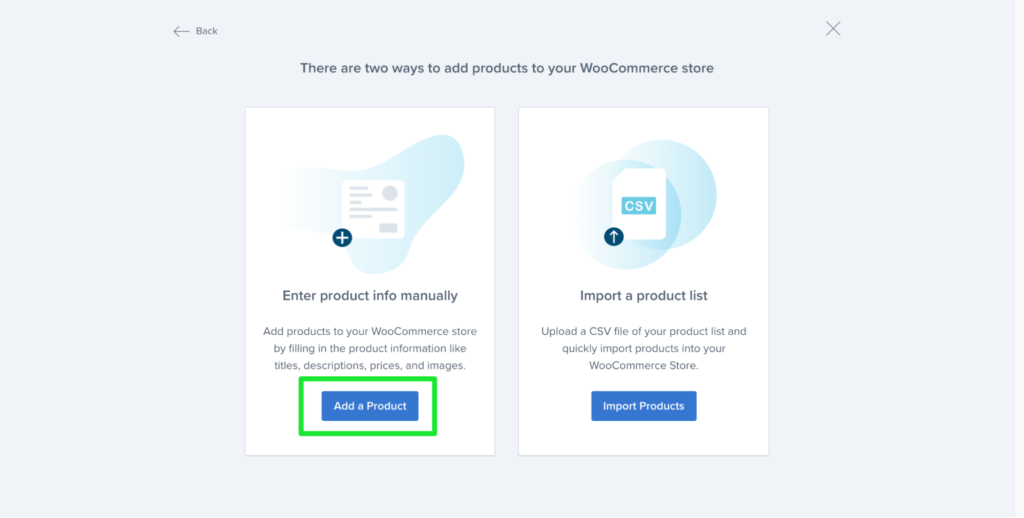
Add Products to Sell
Click on Create your first product.
Next, you’ll see two options to add products to your WooCommerce store: manual and import.
While importing a product is undoubtedly faster than entering product info manually, not everyone has them. Keeping this in mind, I’ll explain the manual method.
Click on Add a product under Enter product info manually. This will direct you to your WordPress website.

To help you get a better hang of things, WooCommerce has already set up two examples, so you can always take a look at how they’ve set it up in case you get stuck.
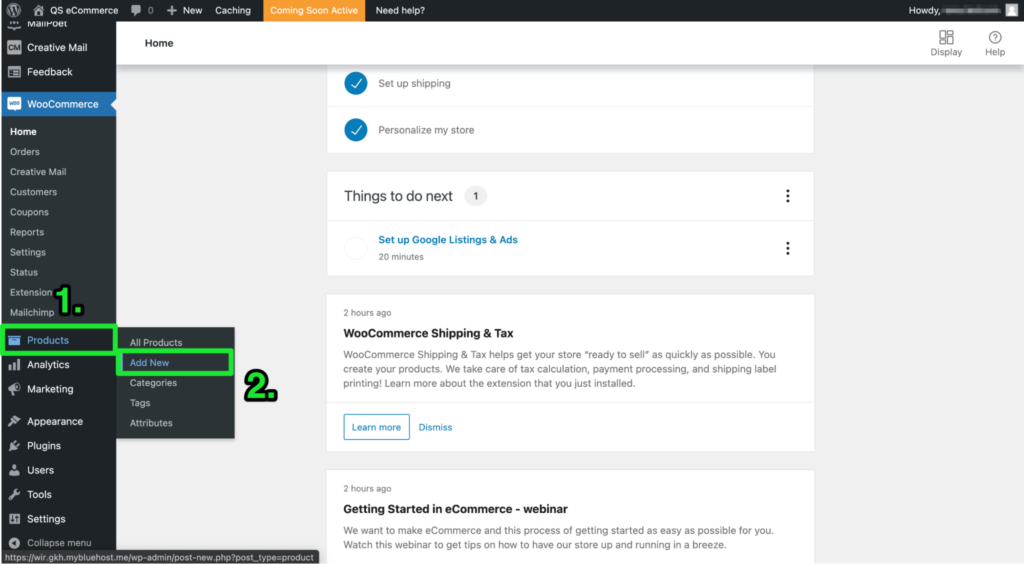
Select Products from the WordPress menu sidebar on the left, followed by Add New.

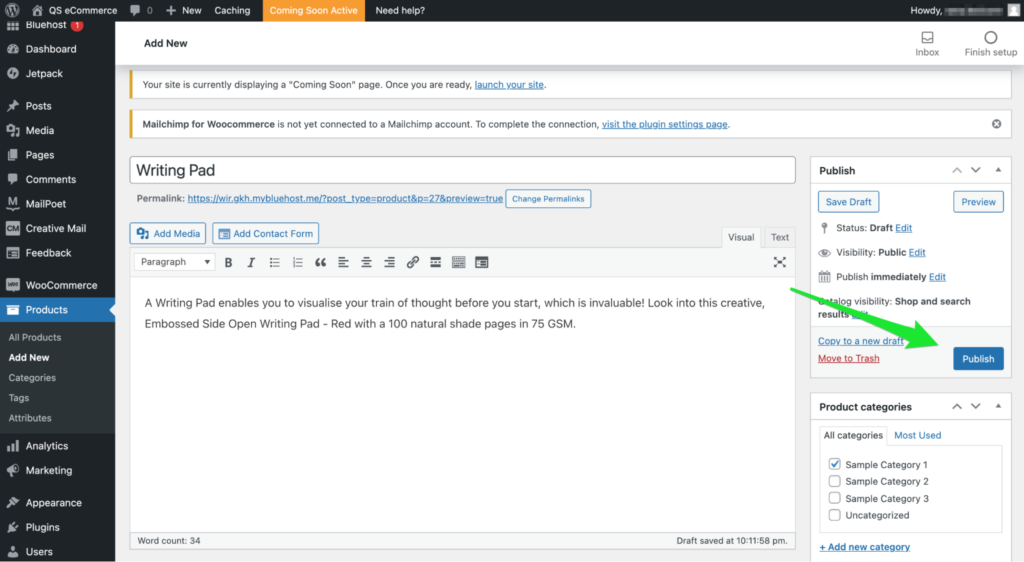
At this stage, you have a blank canvas.
You will fill in the product’s name, price, and description and set the product category. You can also add product images, as well as any additional gallery images.
In addition to the above, you’ll also find other tabs—General (the one you’re currently in), Inventory (track your inventory and add SKUs), Shipping (product dimensions and shipping costs), Linked Product (upselling complementary products), and Attributes (size, color, etc.)
For more information on how the product categories and other attributes work, check out this detailed guide from WooCommerce.
Click on Publish when done.

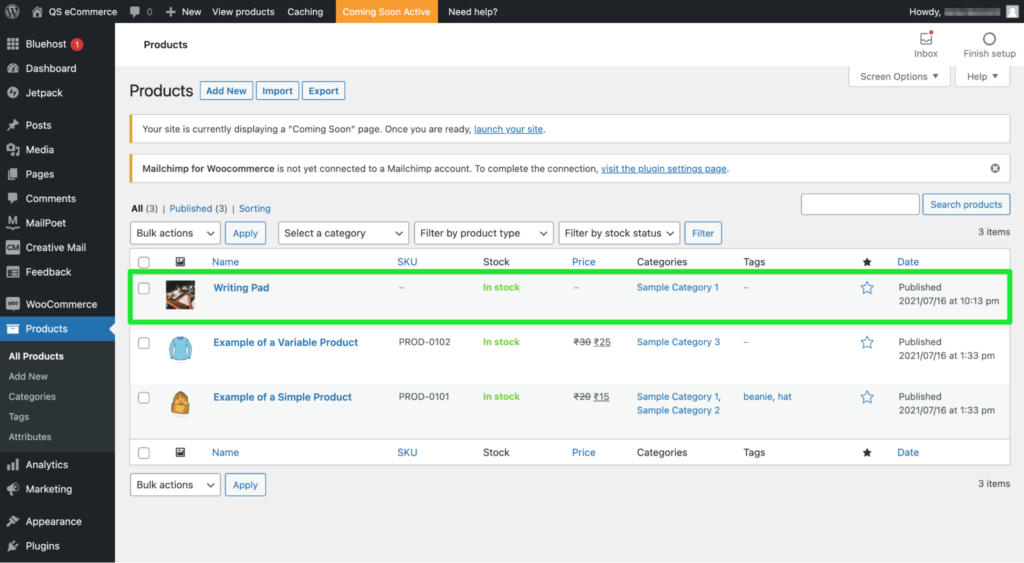
If you click on All Products from the Products side menu bar, you’ll find your product list along with the previous examples.

Here’s a quick checklist to ensure you’re adding the products correctly before hitting Publish.
- Write the product title.
- Enter the long product description and short description for the product you want to upload. Try to incorporate SEO words to rank higher in the SERPs.
- Add product images.
- Upload your product to your WordPress dashboard.
- Organize each product by category to keep everything organized.
Step 6: Add Plugins and Extra Content to Boost Conversions
You’ve done everything at this point to create a new ecommerce website. Next, we discuss tactics that can help you bring more traffic to your website and, in turn, earn more revenue.
Install Plugins
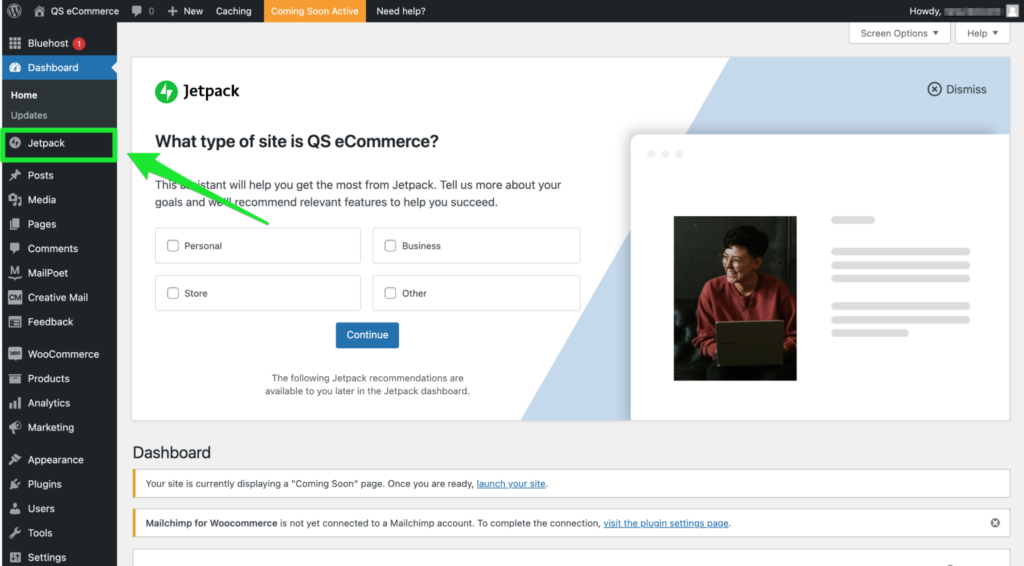
You may have already noticed the Jetpack tab on the WordPress menu bar.

You can activate this plugin, along with several other plugins like Yoast SEO, Securi, and Site Reviews—all of which will work excellently to activate payment setups and automate taxes, implement SEO best practices, enhance security, and add social proof, respectively.
Here’s how you can install and activate plugins:
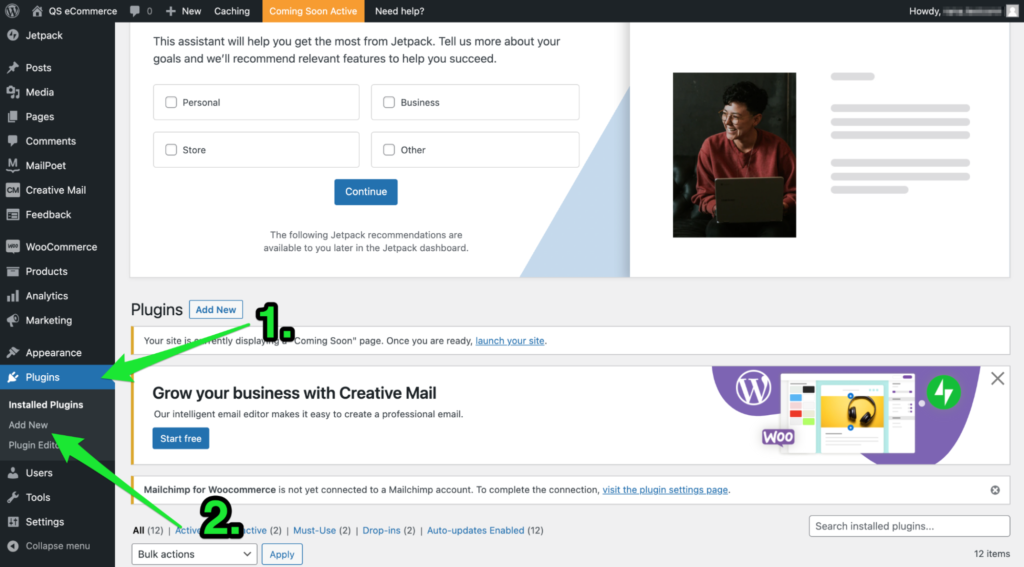
- Click on Plugins from the side menu bar, followed by Add New.

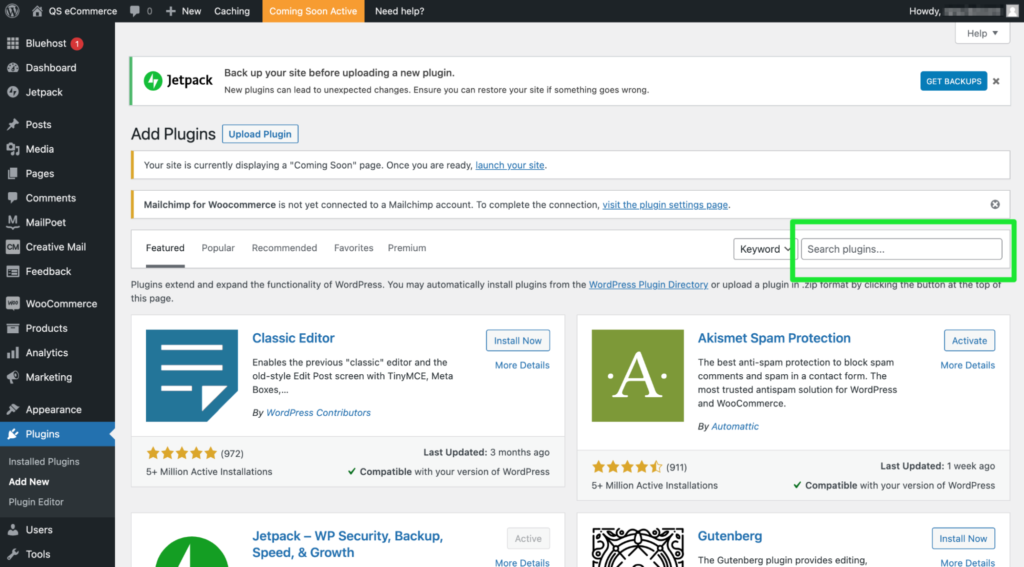
- Enter the name of the plugin you want to install in the search bar and press Enter.

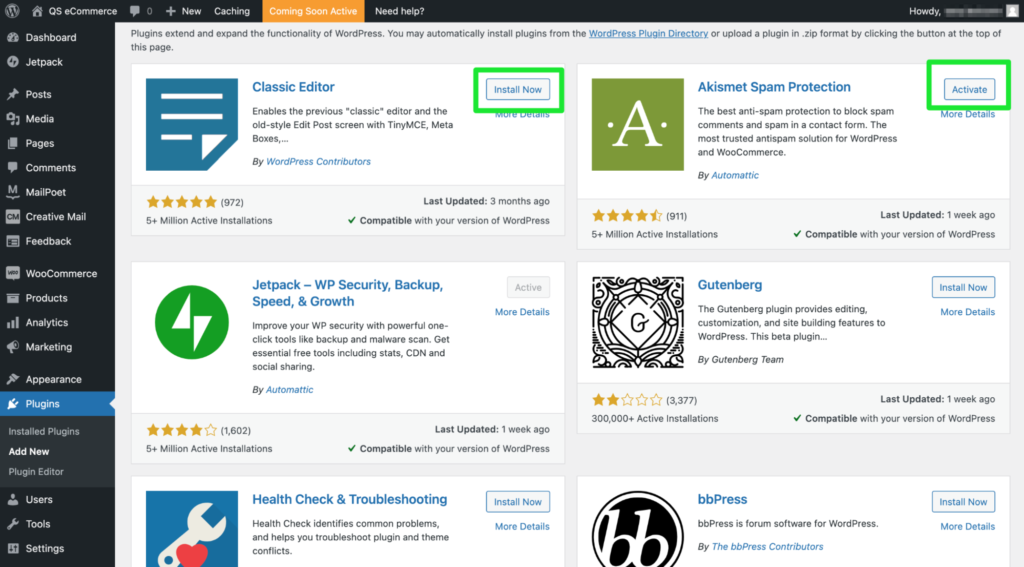
- Click on the Install Now or Activate button to add the plugin to your website.

WooCommerce’s setup wizard will then take over from here, guiding you through the rest of the setup process.
Add Necessary Content
With the plugins sorted, your next focus should be on adding relevant copy and content to your ecommerce website. This includes the following:
- UX copy or Microcopy (CTAs, error messages, navigational copy). Every single word matters here, so I recommend taking your time and writing with care. For instance, “Buy Now” can sound too pushy if it’s early in the buying stage. Something more subtle like “Learn More” might be better. It depends on your goals and where the customer is in the purchasing process.
- Product Descriptions. As mentioned, you should take the initiative and write SEO-optimized product descriptions. But in addition to that, you should also structure it correctly and ensure it is descriptive. I highly recommend using bullet points to separate technical information from the prose.
- About Us. Especially as a new site, customers will want to know more about you and the company. Great about us page copy tells the story of you and your business, including your vision. Customers enjoy knowing more about the people behind a brand.
- Contact Page. You absolutely need a contact page where any customer can reach out with questions or if they need support. It can be very simple with fields for a name, email address, and message. You can easily find free contact page plugins or create your own.
Step 7: Make Your Ecommerce Website Public
Are you happy with the way your website looks, works, and feels? Then it’s time to make it public and start selling!
Launch Your Website
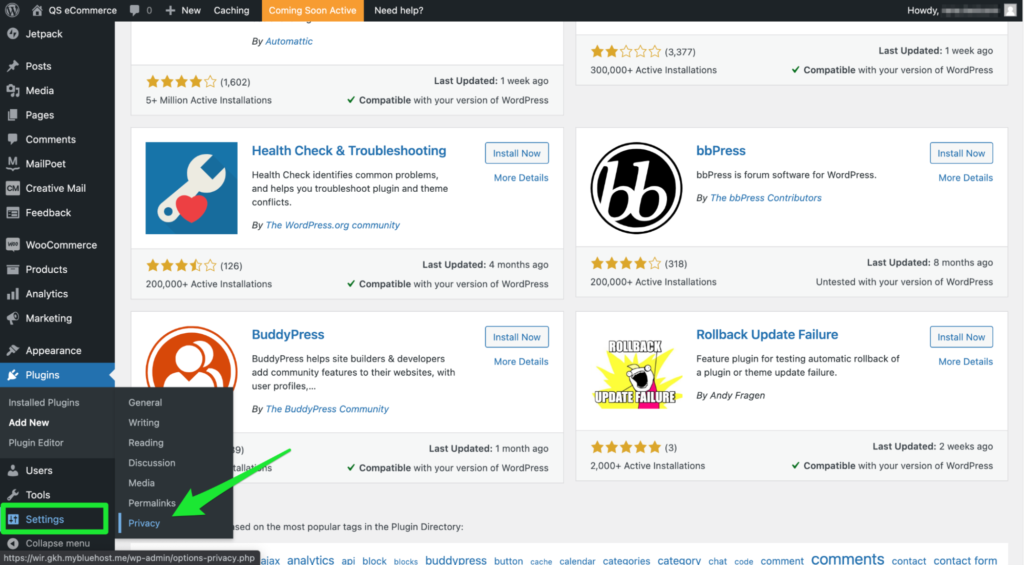
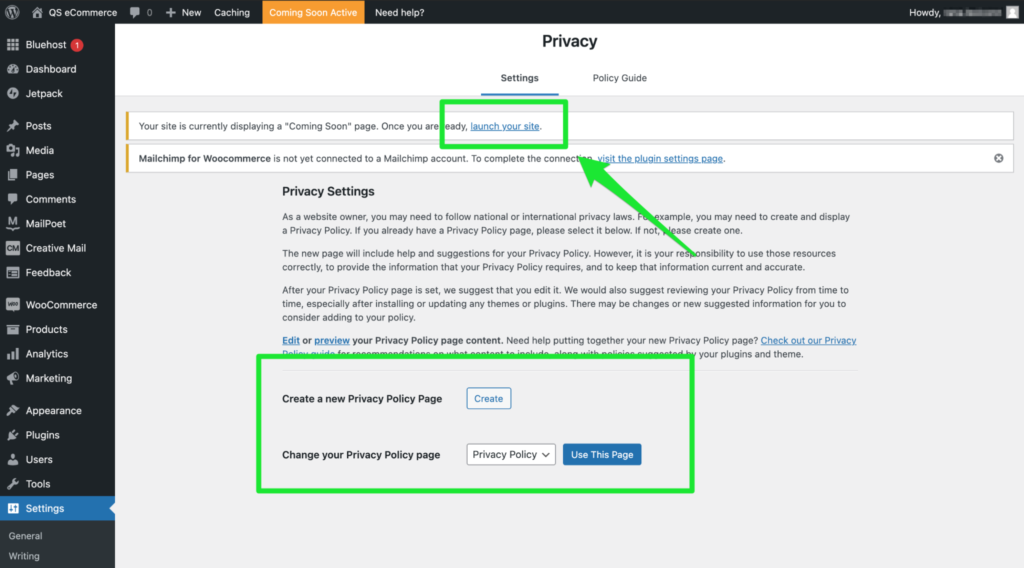
Go to Settings from the WordPress sidebar, and click on Privacy.

The first thing is to sort out your privacy settings. A privacy policy is a crucial aspect of every website—ecommerce or not. In fact, WordPress won’t let you go public unless you choose a privacy policy page. Luckily, there’s already a template in place, but you can also edit it or write up your own.
Lastly, make sure all your website’s must-haves—homepage, contact page, about page, and any other content—are all set and look the way you want.
Finally, click Launch Your Site.

Congratulations! You have your ecommerce website up and running!
from Quick Sprout https://ift.tt/2AylzAx
via IFTTT
No comments:
Post a Comment